
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



::selection 选择器
定义和用法:
::selection选择器匹配元素中被用户选中或处于高亮状态的部分。
::selection只可以::selection 选择器应用于少数的CSS属性:color, background, cursor,和outline
浏览器支持:
| 选择器 |  |  |  |  |  |
| ::selection | 支持 | 支持 | 支持 | 支持 | 支持 |
注意:E9+, Opera, Google Chrome和Safari支持::selection选择器
Firefox 通过其私有属性 ::-moz-selection 支持
CSS语法:
::selection
{
CSS声明;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
::selection
{
color:pink;
}
::-moz-selection
{
color:pink;
}
</style>
</head>
<body>
<p>将选定的文本变为粉色</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
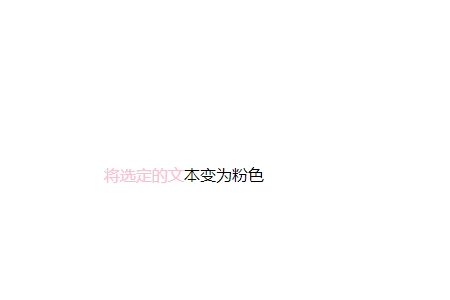
效果图:

推荐手册