
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



border-radius属性
含义:
border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器版本号
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| border-radius | 9.0 | 4.0 -webkit- | 4.0 -moz- | 5.0 -webkit- | 10.5 -o- |
CSS语法:
border-radius:length|%;
注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的
属性值:
| 值 | 描述 |
| length | 定义弯道的形状 |
| % | 使用%定义角落的形状 |
p{
width:100px;
height: 100px;
line-height: 100px;
text-align: center;
border:1px solid #ED28BB;
border-radius:10px 54px 20px;
}点击 "运行实例" 按钮查看在线实例
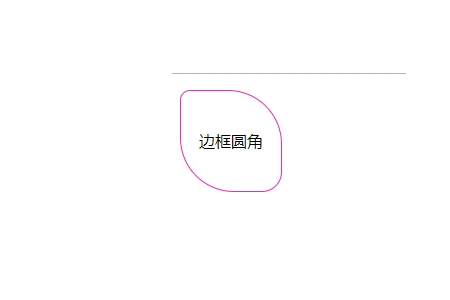
效果图:

推荐手册