
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



border-right-style属性
含义:
border-right-style属性设置元素右边框的样式
浏览器支持:
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| border-right-style | 4.0 | 1.0 | 1.0 | 1.0 | 3.5 |
属性值
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
p{
width:100px;
height: 100px;
line-height: 100px;
text-align: center;
border:1px solid #ED28BB;
border-right:15px solid #F87A8C;
border-right-style:ridge;
}点击 "运行实例" 按钮查看在线实例
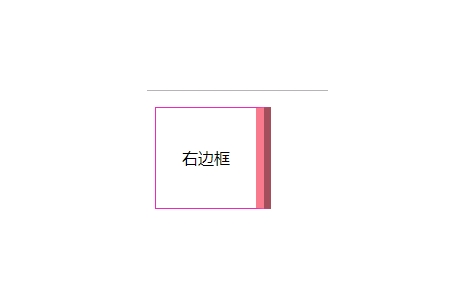
效果图:

推荐手册