
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



CSS3 文本效果
CSS3 包含多个新的文本特性
浏览器支持:
| 属性 | 浏览器支持 | ||||
| text-shadow | |  |  |  |  |
| word-wrap | |  |  |  |  |
注意:Internet Explorer 9 以及更早的版本,不支持 text-shadow 属性
CSS3 文本阴影
在 CSS3 中可以通过text-shadow 属性来设置文本阴影效果
能够规定水平阴影、垂直阴影、模糊距离,以及阴影的颜色
<!DOCTYPE html>
<html>
<head>
<style>
div
{
font-size: 30px;
text-shadow: 5px 5px 5px #e668a0;
}
</style>
</head>
<body>
<div>0133技术站</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

CSS3 自动换行
在 CSS3 中,word-wrap 属性允许您允许文本强制文本进行换行,即使单词会拆分
<!DOCTYPE html>
<html>
<head>
<style>
p
{
width: 200px;
height: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<p>This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
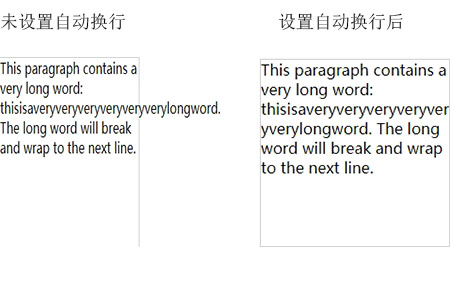
效果图:

新的文本属性
| 属性 | 描述 | CSS版本 |
| hanging-punctuation | 规定标点字符是否位于线框之外 | 3 |
| punctuation-trim | 规定是否对标点字符进行修剪 | 3 |
| text-align-last | 设置如何对齐最后一行或紧挨着强制换行符之前的行 | 3 |
| text-emphasis | 向元素的文本应用重点标记以及重点标记的前景色 | 3 |
| text-justify | 规定当 text-align 设置为 "justify" 时所使用的对齐方法 | 3 |
| text-outline | 规定文本的轮廓 | 3 |
| text-overflow | 规定当文本溢出包含元素时发生的事情 | 3 |
| text-shadow | 向文本添加阴影 | 3 |
| text-wrap | 规定文本的换行规则 | 3 |
| word-break | 规定非中日韩文本的换行规则 | 3 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行 | 3 |
推荐手册