
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



CSS3
CSS 用于控制网页的样式和布局。
CSS3 是最新的 CSS 标准,本教程将向您讲解 CSS3 中的新特性。
现在就开始学习 CSS3
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
text-align: center;
line-height: 100px;
background-color:pink;
border:1px solid black;
}
.div2
{
transform:rotate(45deg);
-ms-transform:rotate(45deg); /* IE 9 */
-moz-transform:rotate(45deg); /* Firefox */
-webkit-transform:rotate(45deg); /* Safari and Chrome */
-o-transform:rotate(45deg); /* Opera */
}
</style>
</head>
<body>
<div>0133技术站</div>
<div class="div2">0133技术站</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
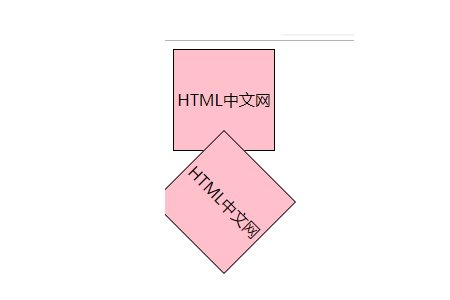
效果图:

学习 CSS3 之前必备基础知识
在继续学习之前,需要对下面的知识有基本的了解:
如果你希望首先学习这些项目,请访问 0133技术站
相关资源:
CSS3 参考手册
在0133技术站中,我们提供完整的 CSS3 参考手册供您下载!立即下载:CSS3 参考手册
CSS3 视频教程
0133技术站也会大家录制了大量精品的 CSS3 视频教程,欢迎大家观看学习!
CSS3特效代码
0133技术站的网页特效代码栏目,为您精心挑选的了一些常用的网页特效,直接可以复制使用,欢迎下载!
推荐手册