
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号


CSS3 多媒体查询实例
本节将为大家演示一些多媒体查询实例
开始之前我们先制作一个电子邮箱的链接列表,HTML 代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
}
ul li a {
color: green;
text-decoration: none;
padding: 3px;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a data-email="johndoe@example.com" href="mailto:johndoe@example.com">John</a></li >
<li><a data-email="marymoe@example.com" href="mailto:marymoe@example.com">Mary</a></li >
<li><a data-email="amandapanda@example.com" href="mailto:amandapanda@example.com">Amanda </a></li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:
注意: data-email 属性。在 HTML 中我们可以使用带 data- 前缀的属性来存储信息
520 到 699px 宽度 - 添加邮箱图标
当浏览器的宽度在 520 到 699px, 邮箱链接前添加邮件图标
@media screen and (max-width: 699px) and (min-width: 520px) {
ul li a {
padding-left: 30px;
background: url("images/youxiang.png");
}
}点击 "运行实例" 按钮查看在线实例
700 到 1000px:添加文本前缀信息
当浏览器的宽度在 700 到 1000px, 会在邮箱链接前添加 "Email: "
@media screen and (max-width: 1000px) and (min-width: 700px) {
ul li a:before {
content: "Email: ";
font-style: italic;
color: #666666;
}
}点击 "运行实例" 按钮查看在线实例
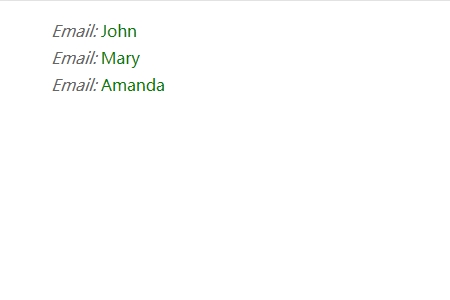
效果图:

大于 1001px 宽度: 添加邮件地址
当浏览器的宽度大于 1001px 时,会在链接后添加邮件地址接。
我们会使用 data- 属性来为每个人名后添加邮件地址
@media screen and (min-width: 1001px) {
ul li a:after {
content: " (" attr(data-email) ")";
font-size: 12px;
font-style: italic;
color: #666666;
}
}点击 "运行实例" 按钮查看在线实例
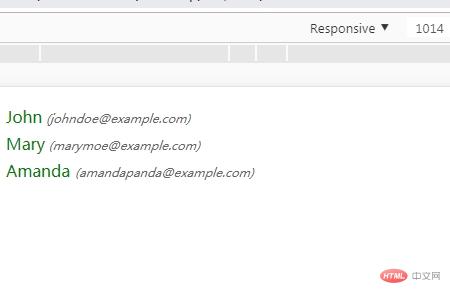
效果图:

推荐手册