
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



CSS3 渐变(Gradients)
CSS3 渐变可以让你在两个或多个指定的颜色之间显示平稳的过渡
以前,必须要使用图像来实现这些效果。但是如今可以通过使用 CSS3 渐变来实现,而且渐变效果的元素在放大时看起来效果更好,
因为渐变是由浏览器生成的。
CSS3 定义了两种类型的渐变:
线性渐变(Linear Gradients):向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients): 由它们的中心定义
浏览器支持:
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.1 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.1 -o- |
CSS3 线性渐变
线性渐变是由linear-gradient定义的
为了创建一个线性渐变,必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个
方向(或一个角度)
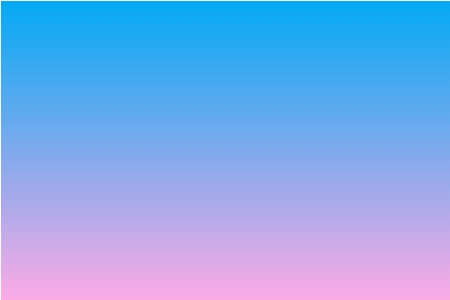
线性渐变 - 从上到下(默认情况下)
实例
div{
width:450px;
height: 300px;
background: linear-gradient(#03a9f4, #f71ab95e); /* 标准的语法 */
background: -webkit-linear-gradient(#03a9f4, #f71ab95e); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(#03a9f4, #f71ab95e); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(#03a9f4, #f71ab95e); /* Firefox 3.6 - 15 */
}点击 "运行实例" 按钮查看在线实例

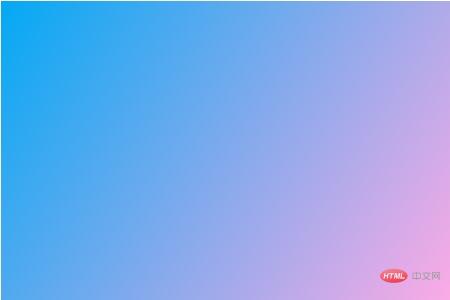
线性渐变 - 从左到右
div{
width:450px;
height: 300px;
background: linear-gradient(left,#03a9f4, #f71ab95e); /* 标准的语法 */
background: -webkit-linear-gradient(left,#03a9f4, #f71ab95e); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(left,#03a9f4, #f71ab95e); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(left,#03a9f4, #f71ab95e); /* Firefox 3.6 - 15 */
}点击 "运行实例" 按钮查看在线实例
效果图:

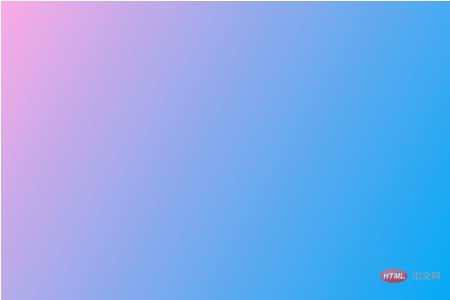
线性渐变 - 对角
可以通过指定水平和垂直的起始位置来制作一个对角渐变
实例
div{
width:450px;
height: 300px;
background: linear-gradient(left top,#03a9f4, #f71ab95e); /* 标准的语法 */
background: -webkit-linear-gradient(left top,#03a9f4, #f71ab95e); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(left top,#03a9f4, #f71ab95e); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(left top,#03a9f4, #f71ab95e); /* Firefox 3.6 - 15 */
}点击 "运行实例" 按钮查看在线实例
效果图:

使用角度
如果想要在渐变的方向上做更多的控制,可以自定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right等等)
注意:很多浏览器(Chrome,Safari,fiefox等)使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐
变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度
div{
width:450px;
height: 300px;
background: linear-gradient(150deg,#03a9f4, #f71ab95e); /* 标准的语法 */
background: -webkit-linear-gradient(150deg,#03a9f4, #f71ab95e); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(150deg,#03a9f4, #f71ab95e); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(150deg,#03a9f4, #f71ab95e); /* Firefox 3.6 - 15 */
}点击 "运行实例" 按钮查看在线实例
效果图:

使用多个颜色结点
div{
width:450px;
height: 300px;
background: linear-gradient(pink,#03a9f4, #f71ab95e); /* 标准的语法 */
background: -webkit-linear-gradient(pink,#03a9f4, #f71ab95e); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(pink,#03a9f4, #f71ab95e); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(pink,#03a9f4, #f71ab95e); /* Firefox 3.6 - 15 */
}点击 "运行实例" 按钮查看在线实例
效果图:

使用透明度(transparent)
CSS3 渐变也支持透明度,可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明
度:0 表示完全透明,1 表示完全不透明。
div{
width:450px;
height: 300px;
/* 标准的语法 */
background: linear-gradient(right,rgba(247,26,185,0.37 ),rgba(3,169,244,0.8));
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(right,rgba(247,26,185,0.37 ),rgba(3,169,244,0.8));
/* Opera 11.1 - 12.0 */
background: -o-linear-gradient(right,rgba(247,26,185,0.37 ),rgba(3,169,244,0.8));
/* Firefox 3.6 - 15 */
background: -moz-linear-gradient(right,rgba(247,26,185,0.37 ),rgba(3,169,244,0.8));
}
点击 "运行实例" 按钮查看在线实例
效果图:

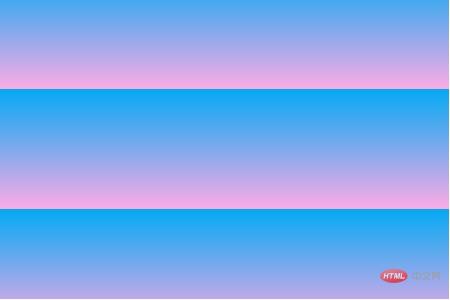
重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
div{
width:450px;
height: 300px;
background: repeating-linear-gradient(#03a9f4 30% ,#f71ab95e 70%); /* 标准的语法 */
background: -webkit-repeating-linear-gradient(#03a9f4 30%, #f71ab95e 70%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(#03a9f4 30%, #f71ab95e 70%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(#03a9f4 30%, #f71ab95e 70%); /* Firefox 3.6 - 15 */
}点击 "运行实例" 按钮查看在线实例
效果图:

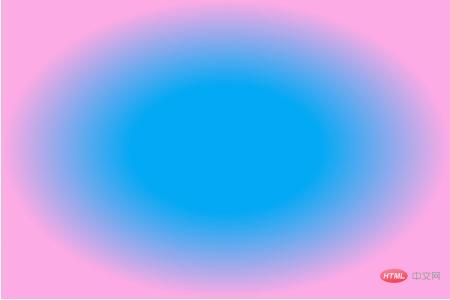
CSS3 径向渐变
径向渐变radial-gradient由它的中心定义。
必须至少定义两种颜色结点,颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大
小。默认情况下,渐变的中心是 center,渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角
落)
div{
width:450px;
height: 300px;
background: radial-gradient(#03a9f4 30% ,#f71ab95e 70%); /* 标准的语法 */
background: -webkit-radial-gradient(#03a9f4 30%, #f71ab95e 70%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(#03a9f4 30%, #f71ab95e 70%); /* Opera 11.1 - 12.0 */
background:-moz-radial-gradient(#03a9f4 30%, #f71ab95e 70%); /* Firefox 3.6 - 15 */
}点击 "运行实例" 按钮查看在线实例
效果图:

设置径向渐变的大小以及形状:
shape 参数定义了形状,它可以是值 circle (圆形)或 ellipse(椭圆形)。默认值是 ellipse
div{
width:450px;
height: 300px;
background: radial-gradient(circle,#03a9f4,#f71ab95e); /* 标准的语法 */
background: -webkit-radial-gradient(circle, closest-side,#03a9f4,#f71ab95e); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle,closest-side,#03a9f4,#f71ab95e); /* Opera 11.1 - 12.0 */
background:-moz-radial-gradient(circle, closest-side,#03a9f4,#f71ab95e); /* Firefox 3.6 - 15 */
}点击 "运行实例" 按钮查看在线实例
效果图:

size 参数定义了渐变的大小。它可以是以下四个值:
closest-side:径向渐变的半径长度为从圆心到离圆心最近的边
farthest-side:径向渐变的半径长度为从圆心到离圆心最远的边
closest-corner:径向渐变的半径长度为从圆心到离圆心最近的角
farthest-corner:径向渐变的半径长度为从圆心到离圆心最远的角
div{
width:450px;
height: 300px;
background: radial-gradient(60% 55%, closest-side,#03a9f4,#f71ab95e); /* 标准的语法 */
background: -webkit-radial-gradient(40% 55%, closest-side,#03a9f4,#f71ab95e); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,#03a9f4,#f71ab95e); /* Opera 11.1 - 12.0 */
background:-moz-radial-gradient(60% 55%, closest-side,#03a9f4,#f71ab95e); /* Firefox 3.6 - 15 */
}点击 "运行实例" 按钮查看在线实例
效果图:

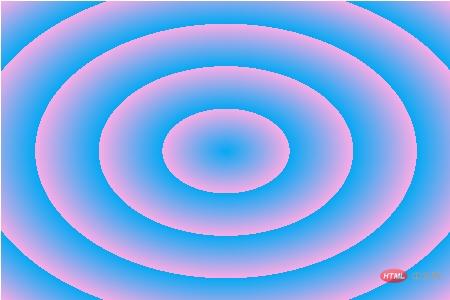
重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变
div{
width:450px;
height: 300px;
background: repeating-radial-gradient(#03a9f4 40%,#f71ab95e 60%); /* 标准的语法 */
background: -webkit-repeating-radial-gradient(#03a9f4 40%,#f71ab95e 60%); /* Safari 5.1 - 6.0 */
background: -o-repeating-radial-gradient(#03a9f4 40%,#f71ab95e 60%); /* Opera 11.1 - 12.0 */
background:-moz-repeating-radial-gradient(#03a9f4 40%,#f71ab95e 60%); /* Firefox 3.6 - 15 */
}点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册