
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



CSS3 多媒体查询
CSS2 多媒体类型
@media 规则在 CSS2 中有介绍,针对不同媒体类型可以定制不同的样式规则。
例如:你可以针对不同的媒体类型(包括显示器、便携设备、电视机,等等)设置不同的样式规则。
但是这些多媒体类型在很多设备上支持还不够友好。
CSS3 多媒体查询
CSS3 的多媒体查询继承了 CSS2 多媒体类型的所有思想: 取代了查找设备的类型,CSS3 根据设置自适应显示。
媒体查询可用于检测很多事情
例如:viewport(视窗) 的宽度与高度设备的宽度与高度朝向 (智能手机横屏,竖屏) 。分辨率
目前很多针对苹果手机,Android 手机,平板等设备都会使用到多媒体查询
浏览器支持:
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| @media | 9.0 | 21.0 | 3.5 | 4.0 | 9.0 |
多媒体查询语法
多媒体查询由多种媒体组成,可以包含一个或多个表达式,表达式根据条件是否成立返回 true 或 false。
@media not|only mediatype and (expressions) {
CSS 代码...;
}如果指定的多媒体类型匹配设备类型则查询结果返回 true,文档会在匹配的设备上显示指定样式效果
除非你使用了 not 或 only 操作符,否则所有的样式会适应在所有设备上显示效果
not:是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)
only:用来定某种特别的媒体类型,对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略
only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇
到only关键字时会忽略这个样式文件。
all:所有设备,这个应该经常看到。
你也可以在不同的媒体上使用不同的样式文件:
<link rel="stylesheet" media="mediatype and|not|only (expressions)" href="print.css">
CSS3 多媒体类型
| 值 | 描述 |
| all | 用于所有多媒体类型设备 |
| 用于打印机 | |
| screen | 用于电脑屏幕,平板,智能手机等 |
| speech | 用于屏幕阅读器 |
.wrapper {overflow:auto;}
#main {margin-left: 4px;}
#leftsidebar {float: none;width: auto;}
#menulist {margin:0;padding:0;}
.menuitem {
background:#CDF0F6;
border:1px solid #d4d4d4;
border-radius:4px;
list-style-type:none;
margin:4px;
padding:2px;
}
@media screen and (min-width: 480px) {
#leftsidebar {width:200px;float:left;}
#main {margin-left:216px;}
}点击 "运行实例" 按钮查看在线实例
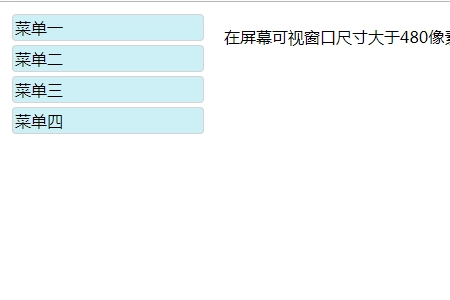
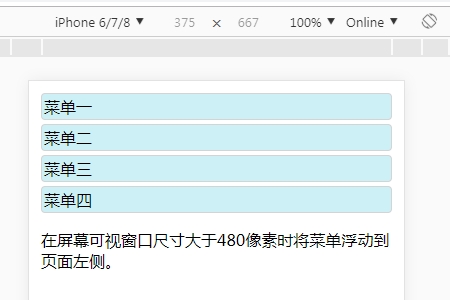
效果图:
在pc端浏览器窗口下:

在移动端浏览器窗口下:

推荐手册