
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



CSS3 背景
CSS3中包含了多个新的背景属性,它们提供了对背景更强大的控制。
浏览器支持:
| 属性 | 浏览器支持 | ||||
| background-size | |  |  |  |  |
| background-origin | |  |  |  |  |
background-size 属性
background-size 属性规定背景图片的尺寸。
在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的,但在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片
通过像素或百分比规定尺寸,如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度
body{
background:url(images/1.jpg);
background-size:450px 300px;
background-repeat: no-repeat;
}点击 "运行实例" 按钮查看在线实例
效果图:

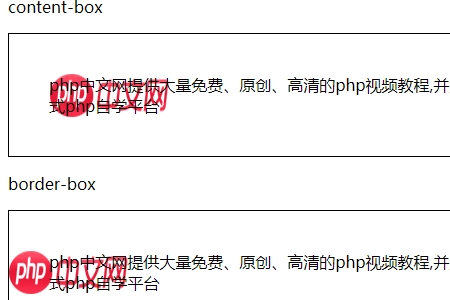
background-origin 属性
background-origin 属性规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域
div
{
border:1px solid black;
padding: 40px;
background-image:url('images/111.jpg');
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
}
.demo{
background-origin:border-box;
}点击 "运行实例" 按钮查看在线实例
效果图:

新的背景属性
| 属性 | 描述 | CSS版本 |
| background-clip | 规定背景的绘制区域 | 3 |
| background-origin | 规定背景图片的定位区域 | 3 |
| background-size | 规定背景图片的尺寸 | 3 |
推荐手册