
- HTML中文网
- 联系QQ:18840023
- QQ交流群

- 微信公众号



CSS3 多列
通过 CSS3的多列学习,您能够创建多个列来对文本进行布局,就像报纸那样
多列属性:
column-count
column-gap
column-rule
浏览器支持:
| 属性 | 浏览器支持 | ||||
| column-count | | 需要前缀 -webkit- | 需要前缀 -moz- | 需要前缀 -webkit- |  |
| column-gap | | 需要前缀 -webkit- | 需要前缀 -moz- | 需要前缀 -webkit- |  |
| column-rule | | 需要前缀 -webkit- | 需要前缀 -moz- | 需要前缀 -webkit- |
|
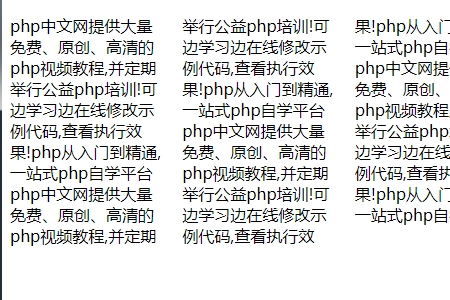
column-count属性
规定元素应该被分隔的列数
p{
column-count:3;
-webkit-column-count:3; /* Safari and Chrome */
-moz-column-count:3;/* Firefox */
}点击 "运行实例" 按钮查看在线实例
效果图:

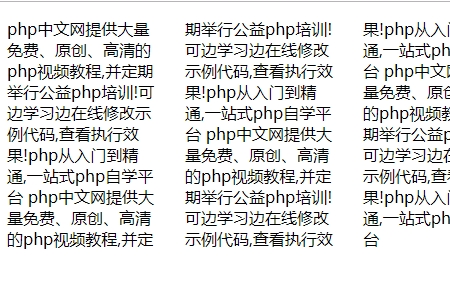
column-gap 属性
规定列之间的间隔
p{
column-count:3;
-webkit-column-count:3; /* Safari and Chrome */
-moz-column-count:3;/* Firefox */
column-gap:30px;
-webkit-column-gap:30px; /* Safari and Chrome */
-moz-column-gap:30px;/* Firefox */
}点击 "运行实例" 按钮查看在线实例
效果图:

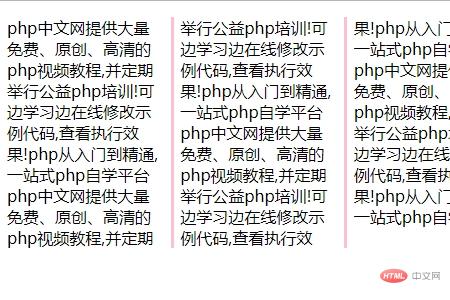
column-rule 属性
设置列之间的宽度、样式和颜色规则
p{
column-count:3;
-webkit-column-count:3; /* Safari and Chrome */
-moz-column-count:3;/* Firefox */
column-rule:3px outset pink;
-webkit-column-rule:3px outset pink;/* Safari and Chrome */
-moz-column-rule:3px outset pink;/* Firefox */
}点击 "运行实例" 按钮查看在线实例
效果图:

CSS3多列属性
| 属性 | 描述 |
|---|---|
| column-count | 指定元素应该被分割的列数。 |
| column-fill | 指定如何填充列 |
| column-gap | 指定列与列之间的间隙 |
| column-rule | 所有 column-rule-* 属性的简写 |
| column-rule-color | 指定两列间边框的颜色 |
| column-rule-style | 指定两列间边框的样式 |
| column-rule-width | 指定两列间边框的厚度 |
| column-span | 指定元素要跨越多少列 |
| column-width | 指定列的宽度 |
| columns | 设置 column-width 和 column-count 的简写 |
推荐手册