
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号


CSS 按钮
本节介绍使用 CSS 3来制作按钮
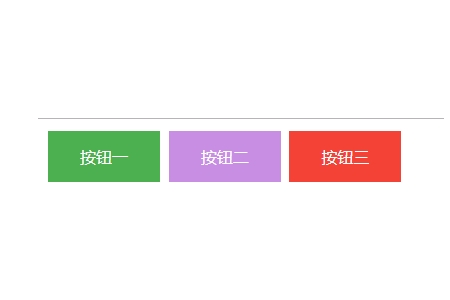
按钮颜色
可以使用 background-color 属性来设置按钮颜色
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button2 {background-color:#c88ee3}
.button3 {background-color: #f44336;}点击 "运行实例" 按钮查看在线实例
效果图:

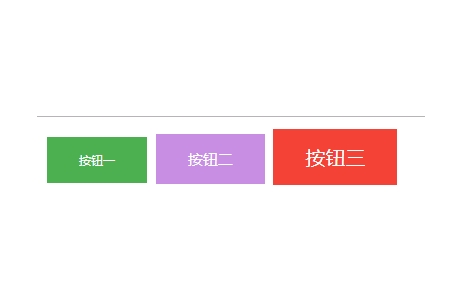
按钮大小
可以使用 font-size 属性来设置按钮大小
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
font-size: 10px;
}
.button2 {background-color:#c88ee3;
font-size: 15px;}
.button3 {background-color: #f44336;
font-size: 20px;}点击 "运行实例" 按钮查看在线实例
效果图:

圆角按钮
可以使用 border-radius 属性来设置圆角按钮
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius:8px;
}
.button2 {background-color:#c88ee3;
border-radius: 14px;}
.button3 {background-color: #f44336;
border-radius: 20px;}点击 "运行实例" 按钮查看在线实例
效果图:

鼠标悬停改变背景颜色同时显示阴影
通过伪元素hover来设置,使用 box-shadow 属性来为按钮添加阴影
.button2:hover {
background-color:#c88ee3;
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}点击 "运行实例" 按钮查看在线实例
效果图:

禁用按钮
可以使用 opacity 属性为按钮添加透明度,同时可以添加 cursor 属性并设置为 "not-allowed" 来设置一个禁用的图片
效果图:

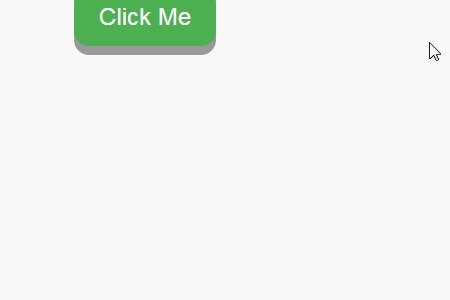
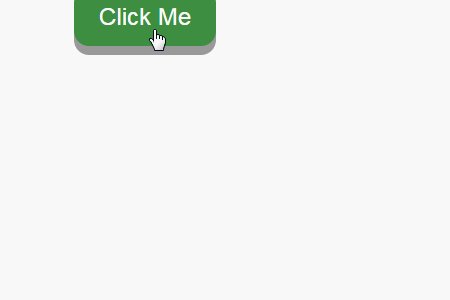
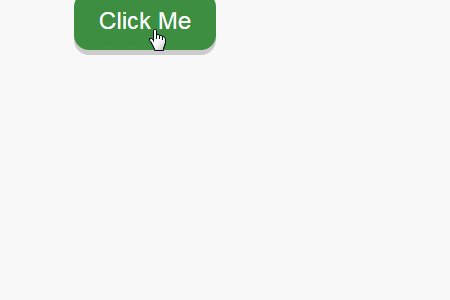
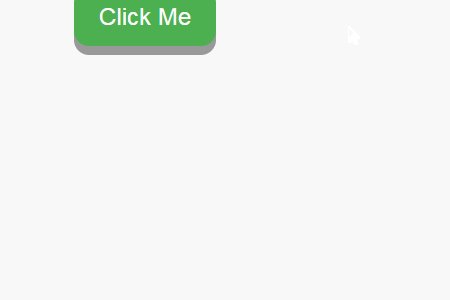
按钮动画:
鼠标移动到按钮上有按压效果:
.button:hover {background-color: #3e8e41}
.button:active {
background-color: #3e8e41;
box-shadow: 0 5px #ccc;
transform: translateY(4px);
}点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册