
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



CSS3 2D 转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸
浏览器支持:
| 属性 | 浏览器支持 | ||||
| transform | 需要前缀 -ms- | 需要前缀 -webkit- |  | 需要前缀 -webkit- |  |
2D 转换方法
translate()
rotate()
scale()
skew()
matrix()
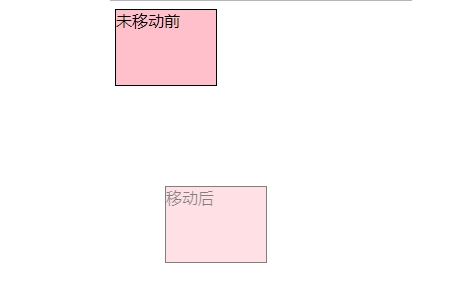
translate() 方法
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数rotate()方法
div
{
width:100px;
height:75px;
background-color:pink;
border:1px solid black;
}
.demo
{ opacity: 0.5;
transform:translate(150px,100px);
-ms-transform:translate(150px,100px); /* IE 9 */
-webkit-transform:translate(150px,100px); /* Safari and Chrome */
}点击 "运行实例" 按钮查看在线实例
效果图:

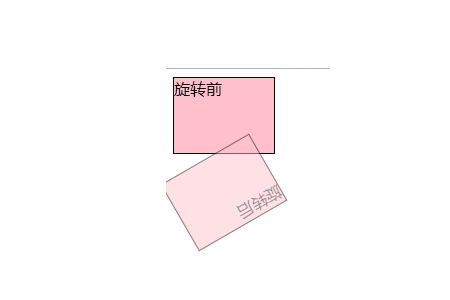
rotate()方法
通过rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
div
{
width:100px;
height:75px;
background-color:pink;
border:1px solid black;
}
.demo
{ opacity: 0.5;
transform:rotate(150deg);
-ms-transform:rotate(150deg); /* IE 9 */
-webkit-transform:rotate(150deg); /* Safari and Chrome */
}点击 "运行实例" 按钮查看在线实例
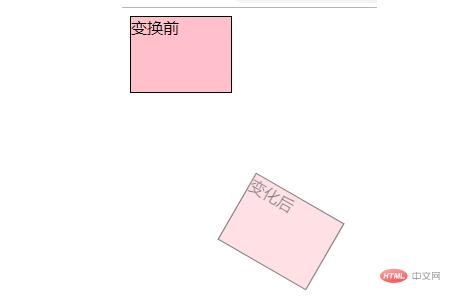
效果图:

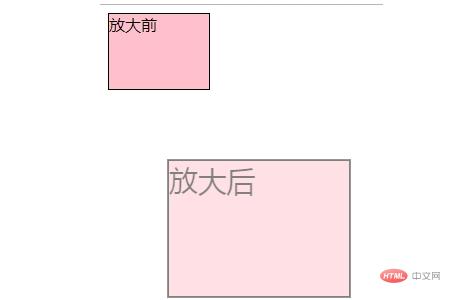
scale()方法
通过scale()方法,可以使元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数
div
{
width:100px;
height:75px;
background-color:pink;
border:1px solid black;
}
.demo
{ margin: 100px;
opacity:0.5;
transform:scale(1.8,1..8);
-ms-transform:scale(1.8,1..8); /* IE 9 */
-webkit-transform:scale(1.8,1.8); /* Safari and Chrome */
}点击 "运行实例" 按钮查看在线实例
效果图:

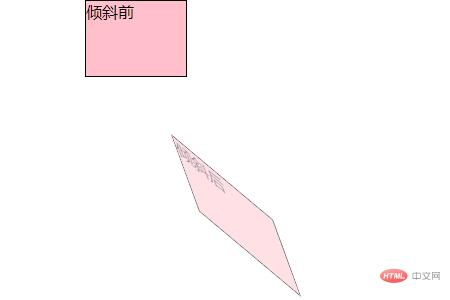
skew() 方法
它有两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX():表示只在X轴(水平方向)倾斜
skewY():表示只在Y轴(垂直方向)倾斜
div
{
width:100px;
height:75px;
background-color:pink;
border:1px solid black;
}
.demo
{ margin: 100px;
opacity:0.5;
transform:skew(20deg,40deg);
-ms-transform:skew(20deg,40deg); /* IE 9 */
-webkit-transform:skew(20deg,40deg); /* Safari and Chrome */
}点击 "运行实例" 按钮查看在线实例
效果图:

matrix()方法
matrix()方法将2D变换方法合并成一个具有旋转,缩放,移动(平移)和倾斜功能
div
{
width:100px;
height:75px;
background-color:pink;
border:1px solid black;
}
.demo
{ margin: 100px;
opacity:0.5;
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}点击 "运行实例" 按钮查看在线实例
效果图:

新的转换属性
| Property | 描述 | CSS版本 |
|---|---|---|
| transform | 适用于2D或3D转换的元素 | 3 |
| transform-origin | 允许更改转化元素位置 | 3 |
2D转换方法
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
推荐手册