这篇文章主要介绍了css3带你实现3D转换效果,本篇的3D转换就是基于原来的2D转换而来,与2D转换的功能相似,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下
前言
在css3中允许使用3D转换来对元素进行格式化,在原本只是2D转化的平面中引入了Z轴。在这之前我们讲解了css3中的2D转换,也就是二维空间变换,本篇的3D转换就是基于原来的2D转换而来,与2D转换的功能相似。
三维坐标系
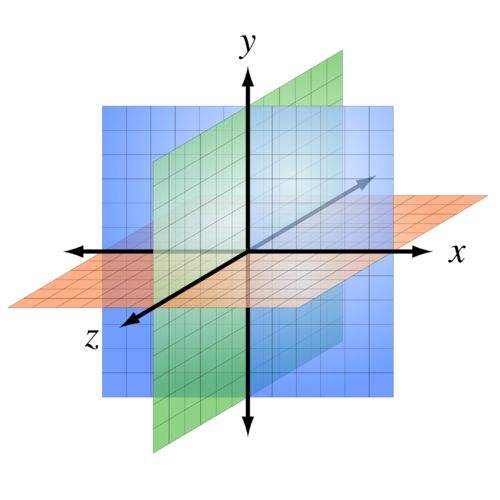
相信学过数学的效果版对这一概念多多少少是知道的,我们要想有一个3D空间效果,也就是立体空间感,比如:正方体、长方体.....再比如我们生活所居住的房间也是3D立体空间的,主要有X轴、Y轴Z轴共同组成

x轴 : 水平向右,x右边是正值,左边是负值。
y轴 : 垂直向下,y下面是正值,上面是负值。
z轴 : 垂直屏幕,往外面是正值,往里面是负值。
转换属性
| 属性 | 描述 |
| transform | 使得元素向2D或3D转换 |
| transform-origin | 改变转换元素的位置 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示 |
| perspective | 规定 3D 元素的透视效果 |
| perspective-origin | 规定 3D 元素的底部位置 |
| backface-visibility | 定义元素在不面对屏幕时是否可见 |
这里transform属性和transform-origin属性在前一篇《有趣的transform形变》中已经讲解了,这里就不再细说。不同的是在3D转换中,transform-origin属性会接收第三个值,表示Z轴方向位置
(1)transform-style
transform-style设置元素的子元素是位于 3D 空间中还是平面中。
语法:
div{ transform-style: flat|preserve-3d; }flat:设置元素的子元素位于该元素的平面中(子元素不设置3D空间)
Document
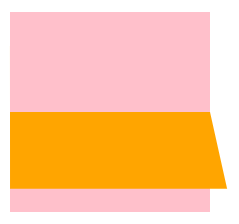
设置flat值,子元素就只位于平面中,效果如下:

preserve-3d:设置元素的子元素应用于3D空间中
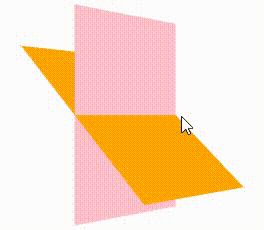
基于上述栗子,将transform-style属性值改为preserve-3d:
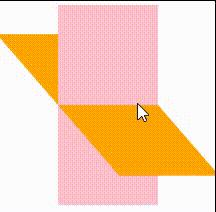
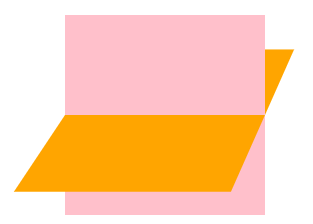
.box{ /* 让子元素保持3d立体空间环境 */ transform-style: preserve-3d; }得到3D空间效果:

3D视觉是不是感觉一下就来啦~
(2)perspective
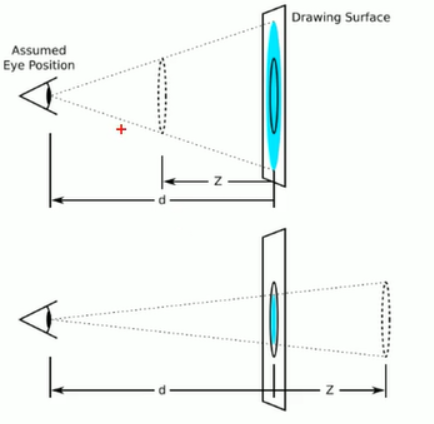
perspective指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。如果不指定透视,则Z轴空间中的所有点将平铺到同一个2D视平面中,并且变换结果中将不存在景深概念
z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定< p>
“perspective”本身就具有透视的意思,就是设置用于户和元素3D空间Z平面之间的距离(视距),简单理解就是将电脑屏幕当做一个平面,用户眼睛到屏幕的垂直方向。值越大用户与屏幕距离越远,视觉效果很小,值越小3D效果就越明显。

语法:
div{ perspective:none | } - none:默认值,与 0 相同,不设置透视
- length:元素距离视图的距离,以像素计
这里还是以上述栗子进行演示:
body{ perspective: 900px; } 或者
.box{ perspective: 900px; }只要设置在父盒子上就可以,效果如下:

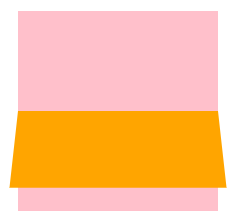
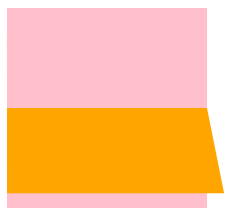
从第一眼就可以看出与上面不同,没有设置景深是这样:

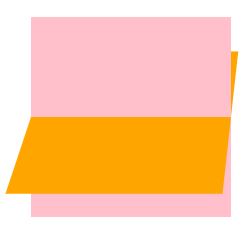
设置了景深是这样的:

注意:perspective属性只影响 3D 转换元素,并且同时使用perspective-origin属性,可以改变 3D 元素的底部位置
(3)perspective-orgin
perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
语法:
perspective-origin: x-axis y-axis;
x-position:指定消失点的横坐标,其值有以下形式:
left, 关键字,0值的简记。center, 关键字,50%的简记。right, 关键字,100%的简记。
y-position:指定消失点的纵坐标,其值有以下形式:
top, 关键字,0值的简记。center, 关键字,50%的简记。bottom, 关键字,100%的简记
介绍完语法使用,我们知道了怎么取值,下面还是基于上述例子继续演示:
值为长度值:
.box{ perspective-origin: 300px; }效果如下:

值为关键字:
.box{ perspective: 900px; perspective-origin: left; }效果如下:

值为百分比:
.box{ perspective: 900px; perspective-origin: 300%; }效果如下:

两个值:
.box{ perspective: 900px; perspective-origin: left top; }效果如下:

(4)backface-visibility
backface-visibility指定当元素背面朝向观察者时是否可见
元素的背面是其正面的镜像,虽然在 2D 中不可见,但是当变换导致元素在 3D 空间中旋转时,背面可以变得可见。 (此属性对 2D 变换没有影响,它没有透视。)
语法:
backface-visibility: visible|hidden;
- visible:默认值。 背面是可见的。
- hidden:背面是不可见的
这里借鉴了MDN上面的例子:
Document
backface-visibility: visible; | backface-visibility: hidden; |
|---|---|
| 1 2 3 4 5 6 Since all faces are partially transparent, the back faces (2, 4, 5) are visible through the front faces (1, 3, 6). | The three back faces (2, 4, 5) are hidden. |
3D转换
旋转单位:deg(角度)、rad(弧度)、grad(梯度)、turn(圈)
- 弧度 = 角度*π/180
- grad = 360度(一圈)
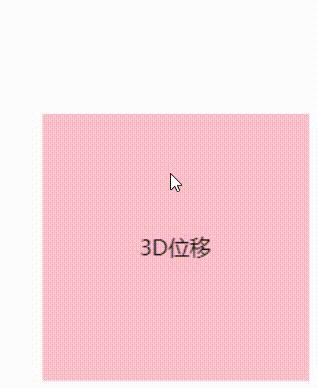
(1)3D位移
3D位移在2D基础上多加了一个可以z轴移动的方向
3D位移主要演示translateZ和translate3d两个属性:
translate3d()CSS 函数在3D空间内移动一个元素的位置,这个移动由一个三维向量来表达,分别表示他在三个方向上移动的距离
3D位移 3D位移
效果如下:

注意:
- 首先要设置
perspectiv属性在被观察元素的父盒子上,不然不会有Z轴效果。 - 如果只是单独设置Z轴视距,可以直接使用translateZ属性。
- Z轴设置的值越大,距离我们眼睛就越近,也就是简单理解元素被放大了
- Z轴设置的值越小,或者为负数,则会离我们眼睛越远,元素缩小
(2)3D旋转
- rotateX:让元素围绕X轴转
- rotateY:让元素围绕Y轴旋转
- rotateZ:让元素围绕Z轴旋转
- rotate3d:让元素围绕固定轴旋转不变形
旋转量由角度决定,角度为正则顺时针旋转,反之逆时针旋转
3D旋转 3D旋转
X轴旋转效果:

Y轴旋转效果:

Z轴旋转效果:

这里单独将rotate3d函数拎出来讲
语法:
rotate3d(x, y, z, a)
取值分析:
- x:可以是0到1之间的数值,表示旋转轴X坐标方向的矢量
- y:可以是0到1之间的数值,表示旋转轴Y坐标方向的矢量
- z:可以是0到1之间的数值,表示旋转轴Z坐标方向的矢量
- a:表示旋转角度。正的角度值表示顺时针旋转,负值表示逆时针旋转
也就是说rotateX(a) === rotate3d(1,0,0,a)、rotateY(a) === rotate3d(0,1,0,a)、rotateZ(a) === rotate3d(0,0,1,a)
.box:hover{ transform: rotate3d(1,1,0,50deg); /* 表示在X轴和Y轴旋转50° */ }效果如下:

.box:hover{ transform: rotate3d(1,1,1,1turn); /* 围绕3轴旋转一圈 */ }效果如下:

综合案例
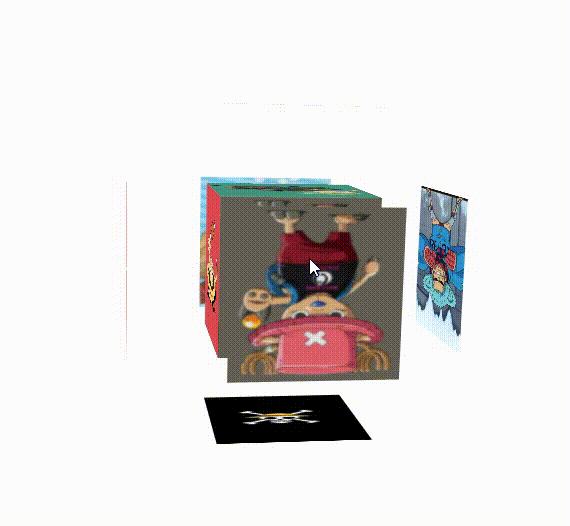
基于上述所学内容,我们来实操做一个3D盒子旋转:
html结构:
3D盒子旋转
css部分:
* { /* 初始化 */ padding: 0; margin: 0; } body { /* 弹性布局*/ display: flex; justify-content: center; align-items: center; height: 100vh; /* 视距 */ perspective: 1000px; } section { position: relative; width: 150px; height: 150px; /* 让子元素保留其3D位置 */ transform-style: preserve-3d; /* 动画 名称 时长 linear 是匀速运动 infinite是无限次播放 */ animation: rotate 5s linear infinite; } section div { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: #fff; transition: all 1s; } section div img { width: 100%; height: 100%; } /* 这里使用的伪类选择器 */ section div:nth-child(1) { /* 选择第1个元素 */ transform: translateZ(75px); } section:hover div:nth-child(1) { transform: translateZ(200px); } section div:nth-child(2) { /* 选择第2个元素 */ transform: rotateX(-180deg) translateZ(75px); } section:hover div:nth-child(2) { transform: rotateX(-180deg) translateZ(200px); } section div:nth-child(3) { /* 选择第3个元素 */ transform: rotateX(90deg) translateZ(75px); } section:hover div:nth-child(3) { transform: rotateX(90deg) translateZ(200px); } section div:nth-child(4) { /* 选择第4个元素 */ transform: rotateX(-90deg) translateZ(75px); } section:hover div:nth-child(4) { transform: rotateX(-90deg) translateZ(200px); } section div:nth-child(5) { /* 选择第5个元素 */ transform: rotateY(90deg) translateZ(75px); } section:hover div:nth-child(5) { transform: rotateY(90deg) translateZ(200px); } section div:nth-child(6) { /* 选择第6个元素 */ transform: rotateY(-90deg) translateZ(75px); } section:hover div:nth-child(6) { transform: rotateY(-90deg) translateZ(200px); } section div:nth-child(7) { /* 选择第7个元素 */ transform: translateZ(75px); } section div:nth-child(8) { /* 选择第8个元素 */ transform: rotateX(-180deg) translateZ(75px); } section div:nth-child(9) { /* 选择第9个元素 */ transform: rotateX(90deg) translateZ(75px); } section div:nth-child(10) { /* 选择第10个元素 */ transform: rotateX(-90deg) translateZ(75px); } section div:nth-child(11) { /* 选择第11个元素 */ transform: rotateY(90deg) translateZ(75px); } section div:nth-child(12) { /* 选择第12个元素 */ transform: rotateY(-90deg) translateZ(75px); } /* 定义动画 */ @keyframes rotate { 0% { transform: rotateY(0) rotateX(0); } 100% { transform: rotateY(360deg) rotateX(360deg); } }效果如下

到此这篇关于css3带你实现3D转换效果的文章就介绍到这了,更多相关css3 3D转换内容请搜索0133技术站以前的文章或继续浏览下面的相关文章,希望大家以后多多支持0133技术站!
以上就是css3带你实现3D转换效果的详细内容,更多请关注0133技术站其它相关文章!








