
HTML <hr> 标签在 HTML 页面中创建一条水平线;水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
<hr> 标签的厚度可以使用CSS中的height属性设置;最小高度可以是1px,因为可用的最小单位是1像素。也可以使用CSS属性来设置<hr> 标签的样式以使hr标签在外观上更加美观。
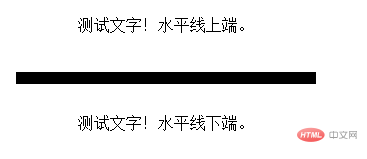
示例1:使用CSS height属性来设置<hr> 标签的厚度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 300px;
}
h1, h3 {
color: green;
}
hr {
position: relative;
top: 20px;
border: none;
height: 12px;
background: black;
margin-bottom: 50px;
}
</style>
</head>
<body>
<center>
<div>
<p>测试文字!水平线上端。</p>
<hr />
<p>测试文字!水平线下端。</p>
</div>
</center>
</body>
</html>效果图:

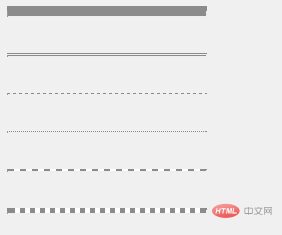
示例2:使用CSS属性来设置<hr> 标签的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 200px;
}
body {
background-color: #f0f0f0;
width: 80px;
float: center;
}
hr.class-1 {
border-top: 10px solid #8c8b8b;
}
hr.class-2 {
border-top: 3px double #8c8b8b;
}
hr.class-3 {
border-top: 1px dashed #8c8b8b;
}
hr.class-4 {
border-top: 1px dotted #8c8b8b;
}
hr.class-5 {
background-color: #fff;
border-top: 2px dashed #8c8b8b;
}
hr.class-6 {
background-color: #fff;
border-top: 5px dotted #8c8b8b;
}
</style>
</head>
<body>
<div>
<hr class="class-1" />
<br />
<hr class="class-2" />
<br />
<hr class="class-3" />
<br />
<hr class="class-4" />
<br />
<hr class="class-5" />
<br />
<hr class="class-6" />
</div>
</body>
</html>效果图:

以上就是如何使用CSS更改hr标签的厚度?的详细内容,更多请关注0133技术站其它相关文章!




