
在CSS中使用Filter属性,利用滤镜功能来更改png图像颜色;CSS的Filter属性主要用于设置图像的视觉效果。
Filter属性存在许多属性值:
filter: none|blur()|brightness()|contrast()|drop-shadow()|grayscale()|hue-rotate()|invert()|
opacity()|saturate()|sepia()|url();示例1:使用灰度滤镜将彩色图像更改为灰度图像
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>转换为灰度图像</title>
<style>
img {
filter: grayscale(10);
}
</style>
</head>
<body>
<img src="https://ss.0133.cn/upload/article/000/000/006/5d171d34606c9824.jpg-600"
width="500px" height="250px" alt="filter applied" />
</body>
</body>
</html>输出:
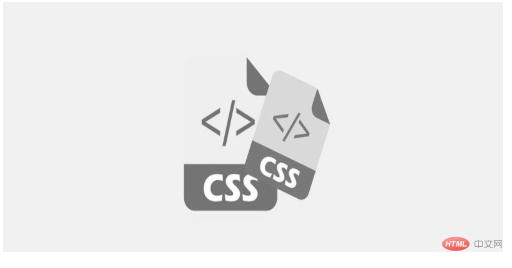
原始图像:

应用过滤器后:

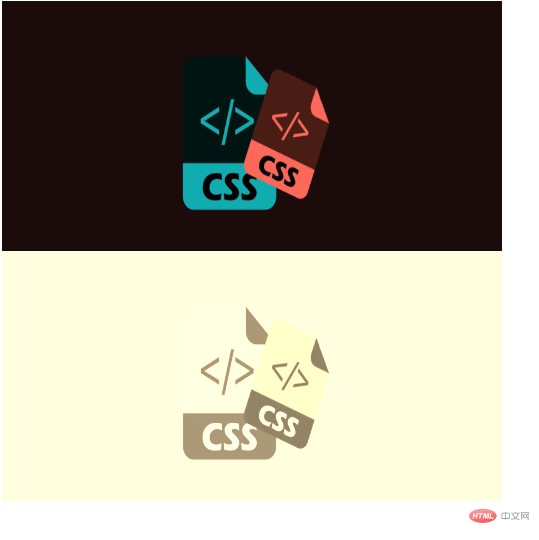
示例2:此示例对图像使用许多过滤器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将图像转换为不同的颜色</title>
<style>
img {
float:left;
}
.image1 {
filter: invert(100%);
}
.image2 {
filter: sepia(100%);
}
</style>
</head>
<body>
<img src="https://ss.0133.cn/upload/article/000/000/006/5d171d34606c9824.jpg-600"
class = "image1" width="500px" height="250px" alt="filter applied" />
<img src="https://ss.0133.cn/upload/article/000/000/006/5d171d34606c9824.jpg-600"
class = "image2" width="500px" height="250px" alt="filter applied" />
</body>
</body>
</html>效果图:

以上就是如何使用CSS更改PNG图像的颜色?的详细内容,更多请关注0133技术站其它相关文章!




