
css设置表格居中方法实现:
1、首先,打开html编辑器,新建html文件,例如:index.html。

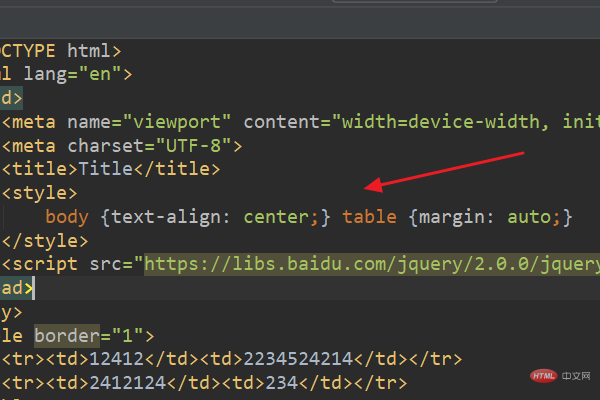
2、在index.html中的<style>标签中,输入css代码:body {text-align: center;} table {margin: auto;}。

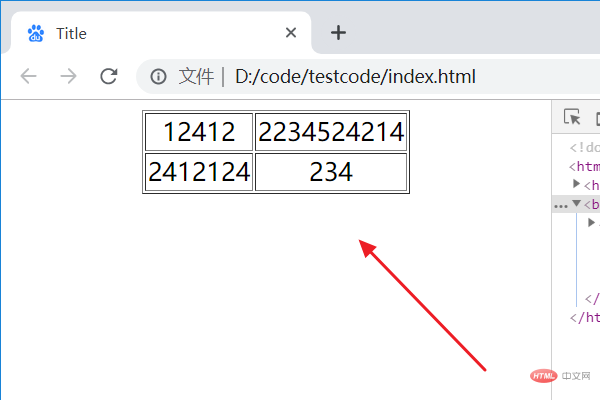
3、浏览器运行index.html页面,此时成功用css让表格居中了。

说明:
css代码body {text-align: center;} table {margin: auto;}是两个元素选择器,分别为body和table两个元素设置css样式。
在 W3C 标准中,元素选择器又称为类型选择器(type selector)。
“类型选择器匹配文档语言元素类型的名称。类型选择器匹配文档树中该元素类型的每一个实例。”
以上就是css中如何让表格居中?的详细内容,更多请关注0133技术站其它相关文章!




