
在讨论CSS属性之前,先了解链接的状态是非常重要的。链接可以存在于不同的状态,并且可以使用伪类进行样式设置。
下面给出了四种链接状态:
● a:link =>这是一个正常的,未访问过的链接。
● a:visited =>这是用户至少访问过一次的链接
● a:hover =>当鼠标悬停在它上面时,这是一个链接
● a:active =>这是一个刚刚点击的链接。
语法:
a:link {
color:color_name;
}color_name可以采用任何格式,如颜色名称(green)、十六进制值(#5570f0)或RGB值-rgb(25, 255, 2)。还有另一个状态“a:focus”,用于在用户使用Tab键浏览链接时进行聚焦。
链接的默认值:
● 默认情况下,创建的链接带有下划线。
● 当鼠标悬停在链接上方时,它会变为手形图标。
● 正常/未访问的链接为蓝色。
● 访问过的链接有紫色。
● 活动链接为红色。
● 链接聚焦时,它周围有一个轮廓。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS links</title>
<style>
p {
font-size: 25px;
text-align: center;
}
</style>
</head>
<body>
<p><a href="https://www.0133.cn/">简单链接</a></p>
</body>
</html>效果图:

CSS如何设置链接的样式?
下面是链接的一些基本CSS属性:
● color属性
● font-family属性
● text-decoration属性
● background-color属性
1、color属性:此CSS属性用于更改链接文本的颜色。
语法:
a {
color: color_name;
}例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS links</title>
<style>
p {
font-size: 20px;
text-align:center;
}
/*unvisited link will appear green*/
a:link{
color:red;
}
/*visited link will appear blue*/
a:visited{
color:blue;
}
/*when mouse hovers over link it will appear orange*/
a:hover{
color:orange;
}
/*when the link is clicked, it will appear black*/
a:active{
color:black;
}
</style>
</head>
<body>
<p><a href="#">a链接</a>
这个链接将改变不同状态的颜色。
</p>
</body>
</html>效果图:

2、font-family属性:此属性用于使用font-family属性更改链接的字体类型。
语法:
a {
font-family: "family name";
}3、text-decoration属性:此属性主要用于向链接删除或添加下划线等修饰。
语法:
a {
text-decoration: none;
}例:
<style>
/*设置字体大小以提高可见性*/
p {
font-size: 2rem;
}
/*使用text-decoration属性删除下划线*/
a{
text-decoration: none;
}
/*也可以使用以下样式,添加下划线
text-decoration:underline;
*/
</style>效果图:

4、background-color属性:此属性用于设置链接的背景颜色。
语法:
a {
background-color: color_name;
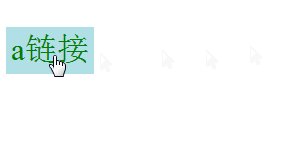
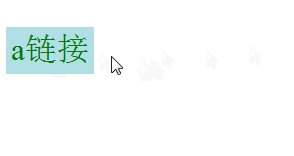
}例:使用以下css属性
<style>
/*设置字体大小以提高可见性*/
p{
font-size: 2rem;
}
/*设置未访问的链接样式*/
a:link{
background-color: powderblue;
color:green;
padding:5px 5px;
text-decoration: none;
display: inline-block;
}
/*设置当鼠标光标悬停在链接上时链接样式*/
a:hover{
background-color: green;
color:white;
padding:5px 5px;
text-align: center;
text-decoration: none;
display: inline-block;
}
</style>效果图:

以上就是CSS如何设置链接的样式?的详细内容,更多请关注0133技术站其它相关文章!




