
CSS pointer-events属性是一个指针属性,可以使用以下语句来停止指针事件,让文本输入不可编辑。
pointer-events:none;
示例:此示例显示两个输入文本,其中一个是不可编辑的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS禁用文本输入字段</title>
<style>
.inputClass {
pointer-events: none;
}
</style>
</head>
<body style="text-align:center;">
<h1>禁用文本输入字段</h1>
不可编辑:<input class="inputClass" name="input" value="HTML中文网">
<br><br>
可编辑:<input class="inputClass2" name="input" value="HTML中文网">
</body>
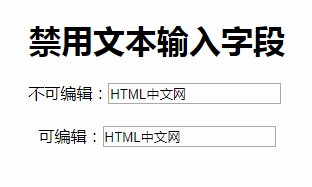
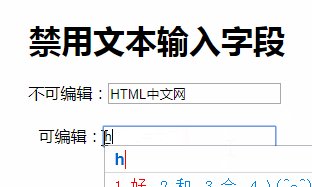
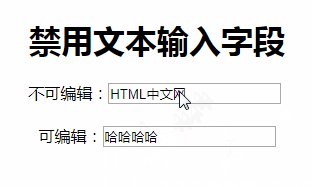
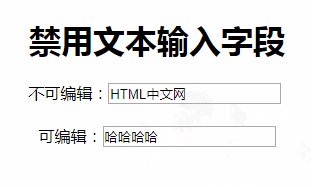
</html>效果图:

以上就是如何使用CSS使文本输入不可编辑?的详细内容,更多请关注0133技术站其它相关文章!




