这篇文章主要介绍了CSS实现奔跑的北极熊动画,css动画还是很有趣的,本文就用动画实现一个奔跑的北极熊,感兴趣的小伙伴一起来看看吧,需要的朋友可以参考下
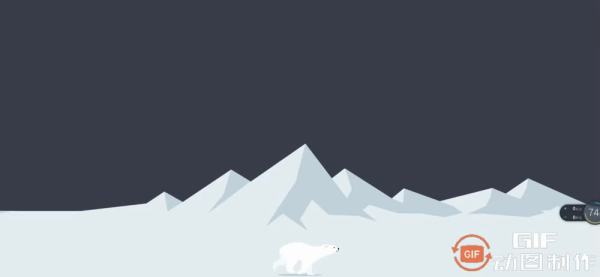
最终效果

实现思路
上面这个动画效果细分有三个动画,我们来分别说一下他们的实现效果!
雪山的移动
首先,我们需要将一个盒子采用固定定位定位到页面底部,然后给这个盒子添加背景图片雪山,并且图片平铺。准备好之后就开始写动画了,我们只需要向左移动背景图片就行,然后动画不断循环即可!

动画代码如下:
/* 定义山向后移动动画 */ @keyframes mountain{ 0%{ background-position: 0; } 100%{ background-position: -3840px 0; } } 北极熊的移动
这个动画只需要执行一次,将北极熊移动到屏幕中央,之前关于将盒子移动到屏幕中间我们已经写过一些方法了,直接看代码:
/* 定义小熊奔跑到屏幕中央动画 */ @keyframes move{ 0%{ left: 0; } 100%{ left: 50%; transform: translateX(-50%); } } 北极熊的奔跑
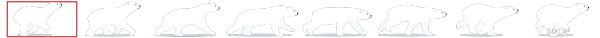
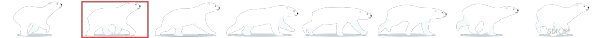
这个动画是本次动画的重点,其实也比较简单,我们只需要准备一张北极熊奔跑的系列图片。

这张图片总长为1600px,我们只需要准备一个200px的盒子,让这张图片作为盒子的背景图片,然后向后移动图片位置即可实现北极熊的奔跑。然后动画的速度曲线我们用steps(8)步长,200px*8正好1600px,然后让动画无限循环。


动画代码如下:
/* 定义小熊奔跑动画 */ @keyframes run{ 0%{ background-position: 0; } 100%{ background-position: -1600px 0; } } 源代码
奔跑的小熊
到此这篇关于CSS实现奔跑的北极熊动画的文章就介绍到这了,更多相关CSS北极熊动画内容请搜索0133技术站以前的文章或继续浏览下面的相关文章,希望大家以后多多支持0133技术站!
以上就是CSS实现奔跑的北极熊动画的详细内容,更多请关注0133技术站其它相关文章!








