
CSS background-size属性可用于设置背景图像大小;使用height和width属性值来设置背景图像的大小。
语法:
background-size: width height;
注意:
● 如果省略第一个值,则图像采用其原始宽度。
● 如果省略第二个值,则图像将采用其原始高度。
示例1:background-size设置width和height值来设置背景图像的大小。
<!DOCTYPE html>
<html>
<head>
<title>设置背景图像的大小</title>
<style>
#myDiv1 {
height: 200px;
width: 400px;
background:url("1.jpg-600");
background-size: 400px 200px;
}
#myDiv2 {
height: 337px;
width: 600px;
background:url("1.jpg-600");
background-size: 600px 337px;
}
</style>
</head>
<body>
<div id= "myDiv1"></div>
<div id= "myDiv2"></div>
</body>
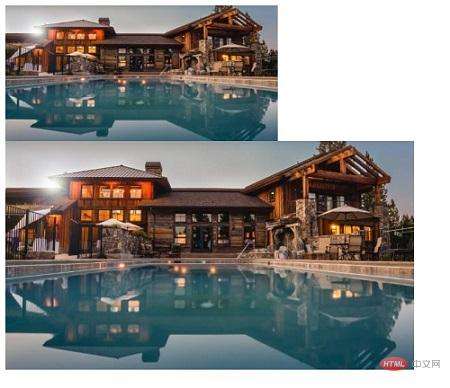
</html>效果图:

示例2:将background-size设置为百分比
<!DOCTYPE html>
<html>
<head>
<title>设置背景图像的大小</title>
<style>
#myDiv1 {
height: 200px;
width: 400px;
background:url("1.jpg-600");
background-size: 70%;
background-repeat: no-repeat;
}
#myDiv2 {
height: 400px;
width: 600px;
background:url("1.jpg-600");
background-size: 70%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div id= "myDiv1"></div>
<div id= "myDiv2"></div>
</body>
</html>效果图:

以上就是如何使用CSS设置背景图像的大小?的详细内容,更多请关注0133技术站其它相关文章!




