
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



可以使用JavaScript创建客户端图像映射。客户端图像映射由<img/>标签的usemap属性启用,并由特殊的<map>和<area>扩展标签定义。
使用<img/>元素将要形成映射的图像作为普通元素插入页面,但它带有一个称为usemap的额外属性。usemap属性的值是<map>元素上name属性的值,您将在该元素前面加上一个磅或散列符号。
<map>元素实际上为图像创建了映射,通常直接在<img/>元素之后执行。它充当实际定义可单击热点的<area/>元素的容器。<map>元素只包含一个属性name属性,即标识映射的名称。这就是<img/>元素如何知道要使用哪个<map>元素。
<area>元素指定定义每个可点击热点边界的形状和坐标。
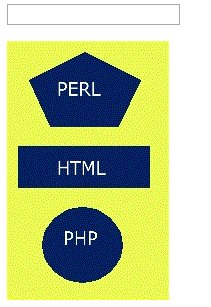
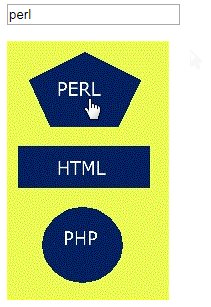
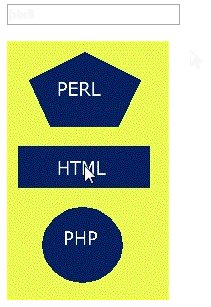
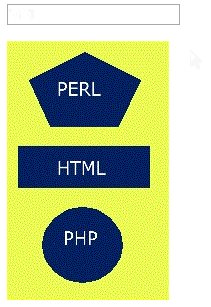
下面的代码结合了图像映射和JavaScript,当鼠标移动到图像的不同部分时,将在文本框中生成一条消息。
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>成功执行上述代码时将显示以下输出。您可以通过将鼠标光标放在图像对象上来感受映射概念。

推荐手册