
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



ES 6 Cookies
Web浏览器和服务器使用HTTP协议进行通信。HTTP是无状态协议,即它不在客户机发出的多个请求之间维护客户机的数据。客户端和服务器之间的完整请求-- 响应周期被定义为会话(session)。cookie是浏览器用来存储与用户会话相关的数据的默认机制。
它是如何工作的?
服务器以cookie的形式向访问者的浏览器发送一些数据。浏览器可能接受cookie。如果是,它将作为纯文本记录存储在访问者的硬盘上。现在,当访问者到达站点的另一个页面时,浏览器会将相同的cookie发送到服务器进行检索。一旦检索完毕,您的服务器就会知道/记住先前存储的内容。
Cookie是5个可变长度字段的纯文本数据记录。
● Expires - Cookie过期的日期。如果这是空白,则访问者退出浏览器时cookie将过期。
● Domain - 您网站的域名。
● Path - 设置cookie的目录或网页的路径。如果要从任何目录或页面检索cookie,这可能是空白的。
● Secure - 如果此字段包含单词“secure”,则只能使用安全服务器检索cookie。如果此字段为空,则不存在此类限制。
● Name = Value - 以键值对的形式设置和检索Cookie。
Cookie最初是为CGI编程而设计的。cookie中包含的数据在Web浏览器和Web服务器之间自动传输,因此服务器上的CGI脚本可以读取和写入存储在客户端的cookie值。
JavaScript还可以使用Document对象的cookie属性来操作cookie。JavaScript可以读取,创建,修改和删除适用于当前网页的cookie。
存储Cookie
创建cookie的最简单方法是为document.cookie对象分配一个字符串值,如下所示。
"document.cookie = "key1 = value1; key2 = value2; expires = date";
这里,'expires'属性是可选的。如果您为此属性提供有效的日期或时间,则cookie将在给定的日期或时间到期,此后,cookie的值将无法访问。
注:cookie值可能不包括分号、逗号或空格。因此,您可能需要使用javascript escape()函数对值进行编码,然后再将其存储到cookie中。如果这样做,在读取cookie值时还必须使用相应的unescape()函数。
例
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
if( document.myform.customer.value == "" ){
alert ("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name = " + cookievalue;
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "myform" action = "">
输入名字: <input type = "text" name = "customer"/>
<input type = "button" value = "确定" onclick = "WriteCookie();"/>
</form>
</body>
</html>成功执行上述代码后,将显示以下输出:

现在您的机器有一个名为name的cookie。可以使用逗号分隔的多个key=value对设置多个cookie。
阅读Cookies
读取cookie就像写一个cookie一样简单,因为document.cookie对象的值是cookie。因此,只要您想访问cookie,就可以使用此字符串。该document.cookie中的字符串将保持用分号,其中名称是一个cookie的名称和值是它的字符串值分隔的名称=值对的列表。
您可以使用字符串的split()函数将字符串分解为键和值,如以下示例所示。
例
<html>
<head>
<script type = "text/javascript">
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
}
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i = 0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
</script>
</head>
<body>
<form name = "myform" action = "">
<p>单击以下按钮,查看结果:</p>
<input type = "button" value = "获取Cookie" onclick = "ReadCookie()"/>
</form>
</body> </html>注:这里,length是Array类的一种方法,它返回一个数组的长度。
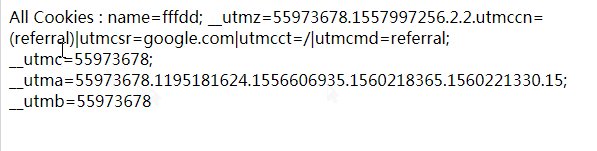
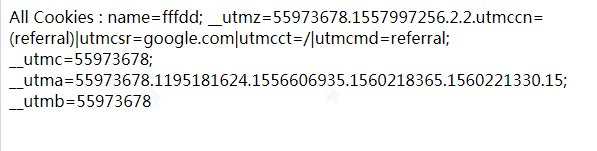
您的计算机上可能已设置了一些其他Cookie。上面的代码将显示您机器上设置的所有Cookie。
成功执行上述代码后,将显示以下输出:

设置Cookie到期时间
您可以通过设置到期日期并在Cookie中保存到期日期,将Cookie的有效期延长到当前浏览器会话之外。这可以通过将'expires'属性设置为日期和时间来完成。以下示例说明如何将Cookie的到期日期延长1个月。
例
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name = " + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
输入Cookie名称: <input type = "text" name = "customer"/>
<input type = "button" value = "设置Cookie" onclick = "WriteCookie()"/>
</form>
</body> </html>成功执行上述代码后,将显示以下输出:

删除Cookie
有时您会想要删除cookie,以便随后尝试读取cookie不会返回任何内容。为此,您只需将到期日期设置为过去的时间。以下示例说明如何通过将其到期日期设置为当前日期之后一个月来删除cookie。
例
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
输入Cookie名称:<input type = "text" name = "customer"/>
<input type = "button" value = "设置Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>成功执行上述代码后,将显示以下输出:

推荐手册