
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



ES 6 对话框
javascript支持三种重要的对话框类型。这些对话框可用于发出警报,或对任何输入进行确认,或从用户那里获得某种输入。这里我们将逐一讨论每个对话框。
警报对话框
警报对话框主要用于向用户发送警告消息。例如,如果一个输入字段需要输入一些文本但用户不提供任何输入,那么作为验证的一部分,您可以使用警告框发送警告消息。
尽管如此,警报框仍可用于更友好的消息。警报框仅提供一个“确定”按钮以进行选择和继续。
例
<html>
<head>
<meta charset="UTF-8">
<script type = "text/javascript">
function Warn() {
alert ("这是一条警告消息!");
document.write ("这是一条警告消息!");
}
</script>
</head>
<body>
<p>单击以下按钮以查看结果: </p>
<form>
<input type = "button" value = "单击我" onclick = "Warn();" />
</form>
</body>
</html>成功执行上述代码后,将显示以下输出:
单击前:

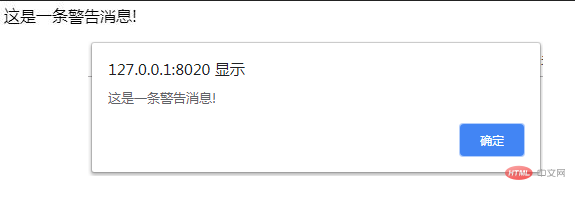
单击后:

确认对话框
确认对话框主要用于征得用户对任何选项的同意。它显示一个带有两个按钮的对话框:确定和取消。
如果用户单击“确定”按钮,则窗口方法confirm()将返回true。如果用户单击“取消”按钮,则confirm()返回false。您可以使用如下确认对话框。
例
<html>
<head>
<meta charset="UTF-8">
<script type = "text/javascript">
function getConfirmation(){
var retVal = confirm("是否继续?");
if( retVal == true ){
alert ("用户想继续!");
return true;
} else {
alert ("用户不想继续!");
return false;
}
}
</script>
</head>
<body>
<p>单击以下按钮以查看结果: </p>
<form>
<input type = "button" value = "单击我" onclick = "getConfirmation();" />
</form>
</body>
</html>成功执行上述代码后,将显示以下输出:
单击前:

单击后:

提示对话框
当您想要弹出文本框以获取用户输入时,提示对话框非常有用。因此,它使您能够与用户进行交互。用户需要填写该字段,然后单击“确定”。
此对话框使用名为prompt()的方法显示,该方法采用两个参数:(i)要在文本框中显示的标签和(ii)要在文本框中显示的默认字符串。
此对话框有两个按钮:确定和取消。如果用户单击“确定”按钮,则窗口方法提示符()将从文本框中返回输入的值。如果用户单击“取消”按钮,则窗口方法prompt()将返回null。
例
<html>
<head>
<meta charset="UTF-8">
<script type = "text/javascript">
function getValue(){
var retVal = prompt("输入你的姓名 : ", "你的名字在这里");
document.write("你已进入: " + retVal);
}
</script>
</head>
<body>
<p>单击以下按钮以查看结果:</p>
<form>
<input type = "button" value = "单击我" onclick = "getValue();" />
</form>
</body>
</html>成功执行上述代码后,将显示以下输出:
单击前:

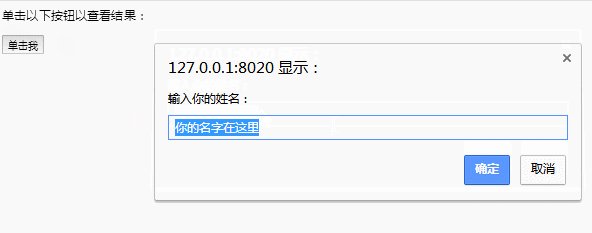
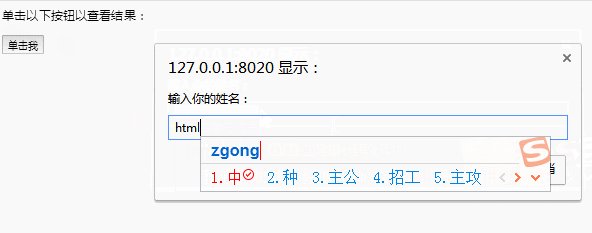
单击后:

推荐手册