
inherit关键字
inherit关键字指定一个属性应从父元素继承它的值。inherit关键字可用于任何 HTML 元素上的任何 CSS 属性。
语法
property: inherit;
由于CSS的级联性质,一些CSS属性会自动从元素的父级继承它们的值。例如设置元素的文本颜色,则该元素的所有后代将继承相同的文本颜色。即使某些属性值是自动继承的,也可能存在增加继承属性权重的情况。在这种情况下,使用inherit默认情况下已经继承父值的属性上的值将强制继承父值。
通过inherit关键字强制执行自动继承的值的一种情况是用户代理的样式表覆盖继承的值(浏览器将某些元素应用的默认样式)
某些CSS属性不会继承元素父级的计算值,但是我们希望将元素的属性值设置为与其父级的值相同。在这种情况下inherit关键字就派上用场了,它允许不自动继承值的属性继承它。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span
{
color: blue;
border:1px solid black;
}
.extra span
{
color: inherit;
}
</style>
</head>
<body>
<div>
这里是一个蓝色的 <span>span 元素</span>,正如 span 元素所设置的。
</div>
<div class="extra" style="color:green">
这里是一个绿色的 <span>span 元素</span>,因为它继承了父元素。
</div>
<div style="color:red">
这里是一个蓝色的 <span>span 元素</span>,正如 span 元素所设置的。
</div>
</body>
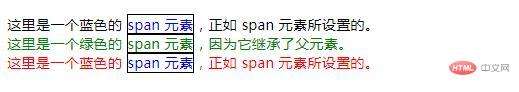
</html>效果图:

注意:inherit关键字不支持简写属性,它必须是声明中的唯一值,比如border: 1px solid inherit就不会从父元素继承边框颜色,因为它无法识别值继承所引用的子属性。但是它可以通过border:inherit来继承。
以上就是CSS中inherit关键字有什么用?的详细内容,更多请关注0133技术站其它相关文章!




