
初始化CSS的原因
1、浏览器差异
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,所以,如果没对CSS初始化,那么往往就很容易出现浏览器之间的页面显示差异的问题。
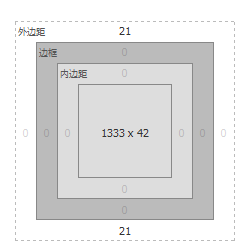
 |  |
| 火狐浏览器 | 谷歌浏览器 |
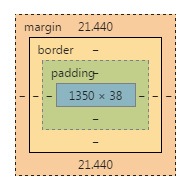
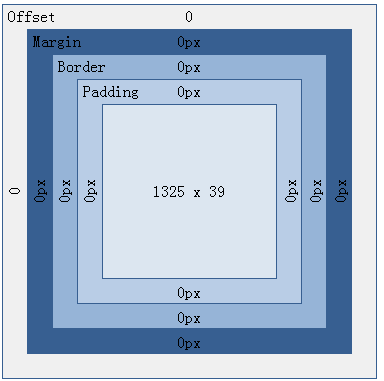
 |  |
| IE7浏览器 | IE9浏览器 |
从上面可以看出,同一个标签,不同的浏览器解析的数据是不一样的,这样就会导致显示的差异了。
2、提高编码质量
初始化CSS为我们节约网页代码,节约网页下载时间;还会使得我们开发网页内容时更加方便简洁,不用考虑很多。
如果不初始化,整个页面做完会很糟糕,重复的css样式很多。
我们在开发比较复杂的网页时候就不会知道自己是否已经设置了此处的CSS属性,是否和前面的CSS属性相同,是否统一整个网页的风格和样式。
以上就是css样式为什么要初始化?的详细内容,更多请关注0133技术站其它相关文章!




