
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



Loader for webpack to process CSS with PostCSS
npm i -D postcss-loader
postcss.config.js
module.exports = {
parser: 'sugarss',
plugins: {
'postcss-import': {},
'postcss-cssnext': {},
'cssnano': {}
}
}You can read more about common PostCSS Config here.
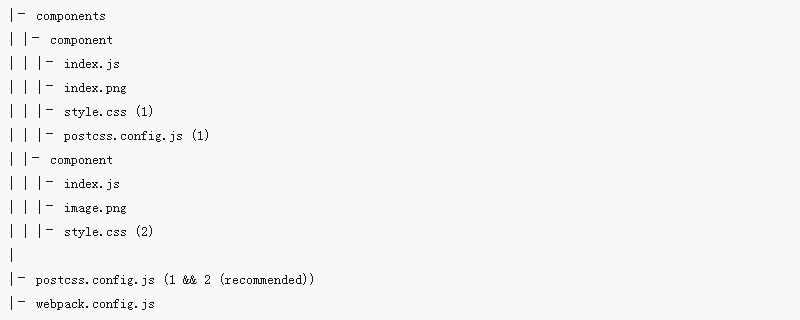
Config CascadeYou can use different postcss.config.js files in different directories.
Config lookup starts from path.dirname(file) and walks the file tree upwards until a config file is found.
|– components | |– component | | |– index.js | | |– index.png | | |– style.css (1) | | |– postcss.config.js (1) | |– component | | |– index.js | | |– image.png | | |– style.css (2) | |– postcss.config.js (1 && 2 (recommended)) |– webpack.config.js | |– package.json
After setting up your postcss.config.js, add postcss-loader to your webpack.config.js. You can use it standalone or in conjunction with css-loader (recommended). Use it after css-loader and style-loader, but before other preprocessor loaders like e.g sass|less|stylus-loader, if you use any.
webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader', 'postcss-loader'
]
}
]
}
}⚠️ When
postcss-loaderis used standalone (withoutcss-loader) don't use@importin your CSS, since this can lead to quite bloated bundles
webpack.config.js (recommended)
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader',
{
loader:
'css-loader',
options: { importLoaders: 1 } },
'postcss-loader'
]
}
]
}
}| Name | Type | Default | Description | |
|---|---|---|---|---|
exec | {Boolean} | undefined | Enable PostCSS Parser support in CSS-in-JS | |
parser | `{String\ | Object}` | undefined | Set PostCSS Parser |
syntax | `{String\ | Object}` | undefined | Set PostCSS Syntax |
stringifier | `{String\ | Object}` | undefined | Set PostCSS Stringifier |
config | {Object} | undefined | Set postcss.config.js config path && ctx | |
plugins | `{Array\ | Function}` | [] | Set PostCSS Plugins |
sourceMap | `{String\ | Boolean}` | false | Enable Source Maps |
ExecIf you use JS styles without the postcss-js parser, add the exec option.
{
test: /\.style.js$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: { importLoaders: 1 }
},
{
loader: 'postcss-loader',
options: { parser: 'sugarss', exec: true }
}
]
}Config| Name | Type | Default | Description |
|---|---|---|---|
path | {String} | undefined | PostCSS Config Path |
context | {Object} | undefined | PostCSS Config Context |
PathYou can manually specify the path to search for your config (postcss.config.js) with the config.path option. This is needed if you store your config in a separate e.g ./config || ./.config folder.
⚠️ Otherwise it is unnecessary to set this option and is not recommended
webpack.config.js
{
loader: 'postcss-loader',
options: {
config: {
path: 'path/to/postcss.config.js'
}
}
}Context (ctx)| Name | Type | Default | Description |
|---|---|---|---|
env | {String} | 'development' | process.env.NODE_ENV |
file | {Object} | loader.resourcePath | extname, dirname, basename |
options | {Object} | {} | Options |
postcss-loader exposes context ctx to the config file, making your postcss.config.js dynamic, so can use it to do some real magic ✨
postcss.config.js
module.exports = ({ file, options, env }) => ({
parser: file.extname === '.sss' ? 'sugarss' : false,
plugins: {
'postcss-import': { root: file.dirname },
'postcss-cssnext': options.cssnext ? options.cssnext : false,
'autoprefixer': env == 'production' ? options.autoprefixer : false,
'cssnano': env === 'production' ? options.cssnano : false
}
})webpack.config.js
{
loader: 'postcss-loader',
options: {
config: {
ctx: {
cssnext: {...options},
cssnano: {...options},
autoprefixer: {...options}
}
}
}
}Pluginswebpack.config.js
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: (loader) => [
require('postcss-import')({ root: loader.resourcePath }),
require('postcss-cssnext')(),
require('autoprefixer')(),
require('cssnano')()
]
}
}⚠️ webpack requires an identifier (
ident) inoptionswhen{Function}/requireis used (Complex Options). Theidentcan be freely named as long as it is unique. It's recommended to name it (ident: 'postcss')
Syntaxes| Name | Type | Default | Description | |
|---|---|---|---|---|
parser | `{String\ | Function}` | undefined | Custom PostCSS Parser |
syntax | `{String\ | Function}` | undefined | Custom PostCSS Syntax |
stringifier | `{String\ | Function}` | undefined | Custom PostCSS Stringifier |
Parserwebpack.config.js
{
test: /\.sss$/,
use: [
...,
{ loader: 'postcss-loader', options: { parser: 'sugarss' } }
]
}Syntaxwebpack.config.js
{
test: /\.css$/,
use: [
...,
{ loader: 'postcss-loader', options: { syntax: 'sugarss' } }
]
}Stringifierwebpack.config.js
{
test: /\.css$/,
use: [
...,
{ loader: 'postcss-loader', options: { stringifier: 'midas' } }
]
}SourceMapEnables source map support, postcss-loader will use the previous source map given by other loaders and update it accordingly, if no previous loader is applied before postcss-loader, the loader will generate a source map for you.
:warning: If a previous loader like e.g
sass-loaderis applied and it'ssourceMapoption is set, but thesourceMapoption inpostcss-loaderis omitted, previous source maps will be discarded bypostcss-loaderentirely.
webpack.config.js
{
test: /\.css/,
use: [
{
loader: 'style-loader',
options: { sourceMap: true }
},
{
loader: 'css-loader', o
ptions: { sourceMap: true }
},
{
loader: 'postcss-loader', o
ptions: { sourceMap: true }
},
{
loader: 'sass-loader',
options: { sourceMap: true }
}
]
}'inline'You can set the sourceMap: 'inline' option to inline the source map
within the CSS directly as an annotation comment.
webpack.config.js
{
loader: 'postcss-loader',
options: {
sourceMap: 'inline'
}
}.class { color: red; }/*# sourceMappingURL=data:application/json;base64, ... */Stylelintwebpack.config.js
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader',
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-import')(),
require('stylelint')(),
...,
]
}
}
]
}CSS ModulesThis loader cannot be used with CSS Modules out of the box due
to the way css-loader processes file imports. To make them work properly,
either add the css-loader’s importLoaders option.
webpack.config.js
{
test: /\.css$/,
use: [ 'style-loader',
{ loader: 'css-loader', options: { modules: true, importLoaders: 1 } }, 'postcss-loader'
]
}or use postcss-modules instead of css-loader.
CSS-in-JSIf you want to process styles written in JavaScript, use the postcss-js parser.
{
test: /\.style.js$/,
use: [
'style-loader',
{
loader: 'css-loader', options: { importLoaders: 2 }
},
{
loader: 'postcss-loader', options: { parser: 'postcss-js' }
},
'babel-loader'
]
}As result you will be able to write styles in the following way
import colors from './styles/colors'export default {
'.menu': {
color: colors.main,
height: 25,
'&_link': {
color: 'white'
}
}
}:warning: If you are using Babel you need to do the following in order for the setup to work
- Add babel-plugin-add-module-exports to your configuration
- You need to have only one default export per style module
webpack.config.js
const ExtractTextPlugin = require('extract-text-webpack-plugin')module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
{
loader: 'css-loader', options: { importLoaders: 1 }
},
'postcss-loader'
]
})
}
]
},
plugins: [
new ExtractTextPlugin('[name].css')
]
}
推荐手册