
- 0133技术站
- 联系QQ:88526
- QQ交流群

- 微信公众号



基础 JavaScript 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
document.write("Hello World!")
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
输出结果为:Hello World!
具体内容可参考:JavaScript 用法
JavaScript 语句、注释和代码块
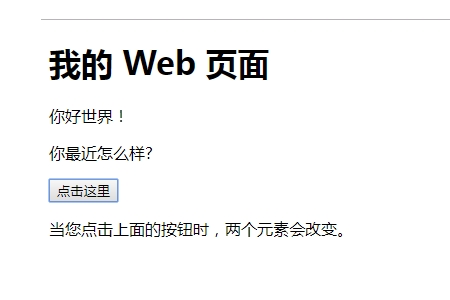
<h1>我的 Web 页面</h1>
<p id="myPar">我是一个段落。</p>
<div id="myDiv">我是一个div。</div>
<p>
<button type="button" onclick="myFunction()">点击这里</button>
</p>
<!-- 这是注释语句-->
<script>
//js代码块
function myFunction(){
//js语句
document.getElementById("myPar").innerHTML="你好世界!";
document.getElementById("myDiv").innerHTML="你最近怎么样?";
}
</script>
<p>当您点击上面的按钮时,两个元素会改变。</p>点击 "运行实例" 按钮查看在线实例

具体内容可参考:JavaScript 语句、JavaScript 注释
JavaScript 变量
<script type="text/javascript">
var firstname;
firstname="George";
document.write(firstname);
document.write("<br />");
firstname="John";
document.write(firstname);
</script>点击 "运行实例" 按钮查看在线实例

具体内容可参考:JavaScript 变量
JavaScript 条件语句 If ... Else
<script type="text/javascript">
var d = new Date()
var time = d.getHours()
if (time < 10)
{
document.write("<b>早安</b>")
}
else
{
document.write("<b>祝您愉快</b>")
}
</script>
<p>如果浏览器时间小于 10,那么会向您问“早安”<br>否则会向您问候“祝您愉快”。</p>点击 "运行实例" 按钮查看在线实例
效果图:

具体内容可参考:JavaScript If...Else
JavaScript 消息框
<script type="text/javascript">
function disp_alert()
{
alert("我是警告框!!")
}
</script>点击 "运行实例" 按钮查看在线实例
效果图:

具体内容参考:JavaScript 弹窗
JavaScript 函数
function product(a,b)
{
return a*b
}
</script>
</head>
<body>
<script type="text/javascript">
document.write(product(6,5))点击 "运行实例" 按钮查看在线实例
效果图:

具体内容可参考:JavaScript 函数
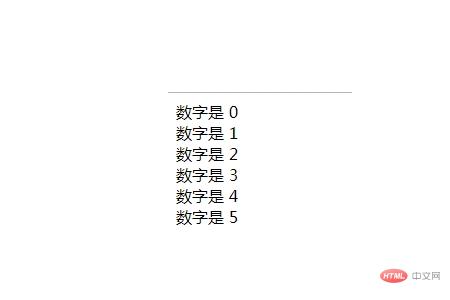
JavaScript循环
<script type="text/javascript">
for (i = 0; i <= 5; i++)
{
document.write("数字是 " + i)
document.write("<br />")
}
</script>点击 "运行实例" 按钮查看在线实例
效果图:

具体内容可参考:JavaScript For
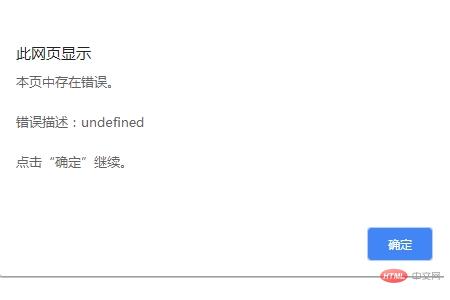
JavaScript 错误处理
<script type="text/javascript">
var txt=""
function message()
{
try
{
adddlert("Welcome guest!")
}
catch(err)
{
txt="本页中存在错误。\n\n"
txt+="错误描述:" + err.description + "\n\n"
txt+="点击“确定”继续。\n\n"
alert(txt)
}
}
</script>点击 "运行实例" 按钮查看在线实例
效果图:

具体内容可参考:JavaScript错误
推荐手册