
- 0133技术站
- 联系QQ:88526
- QQ交流群

- 微信公众号



JavaScript If...Else 语句
条件语句用于基于不同的条件来执行不同的动作。
条件语句
通常在写代码时,您总是需要为不同的决定来执行不同的动作。您可以在代码中使用条件语句来完成该任务。
在 JavaScript 中,我们可使用以下条件语句:
if 语句:只有当指定条件为 true 时,使用该语句来执行代码
if...else 语句 :当条件为 true 时执行代码,当条件为 false 时执行其他代码
if...else if....else 语句:使用该语句来选择多个代码块之一来执行
switch 语句:使用该语句来选择多个代码块之一来执行
If 语句
只有当指定条件为 true 时,该语句才会执行代码。
语法
if (条件)
{
只有当条件为 true 时执行的代码
}注意:请使用小写的 if。使用大写字母(IF)会生成 JavaScript 错误!
<script>
function myFunction()
{
var x="";
var time=new Date().getHours();
if (time<20)
{
x="Good day";
}
document.getElementById("demo").innerHTML=x;
}
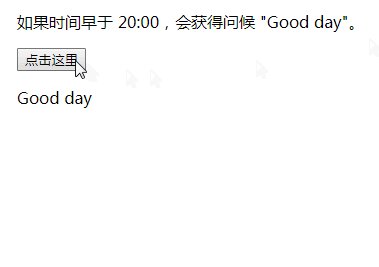
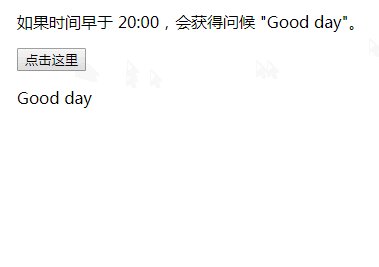
</script>点击 "运行实例" 按钮查看在线实例
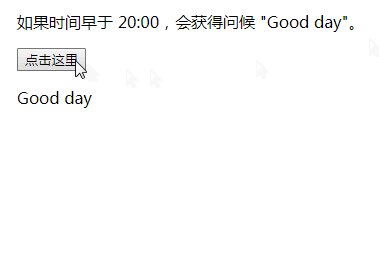
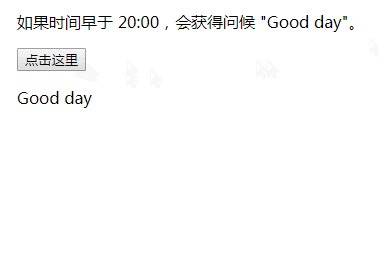
效果图:

注意:在这个语法中,没有 ..else..。您已经告诉浏览器只有在指定条件为 true 时才执行代码。
If...else 语句
请使用 if....else 语句在条件为 true 时执行代码,在条件为 false 时执行其他代码。
语法
if (条件)
{
当条件为 true 时执行的代码
}
else
{
当条件不为 true 时执行的代码
}<script>
function myFunction()
{
var x="";
var time=new Date().getHours();
if (time<20)
{
x="Good day";
}
else
{
x="Good evening";
}
document.getElementById("demo").innerHTML=x;
}
</script>点击 "运行实例" 按钮查看在线实例
效果图:

If...else if...else 语句
使用 if....else if...else 语句来选择多个代码块之一来执行。
语法
if (条件 1)
{
当条件 1 为 true 时执行的代码
}
else if (条件 2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<10)
{
x="Good morning";
}
else if (time<20)
{
x="Good day";
}
else
{
x="Good evening";
}
document.getElementById("demo").innerHTML=x;
}
</script>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册