VSCode怎么创建vue制作一个跑马灯效果?想要使用vue制作一个跑马灯效果,该怎么直走呢?下面我们就来看看详细的教程,需要的朋友可以参考下
经常使用VSCode软件编程,该怎么创建vue制作一个跑马灯的效果呢?下面我们就来看看详细的教程。
- 软件名称:
- Visual Studio Code(代码编辑器) v1.59.0 64位 中文免费绿色版
- 软件大小:
- 81.7MB
- 更新时间:
- 2021-08-06立即下载
1、下图是小编这个小的跑马灯项目的目录结构,在根目录下的lib文件夹中放一个vue的js,然后创建一个跑马灯的html,如下图:

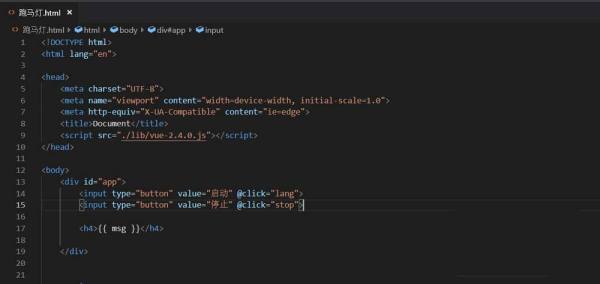
2、下图是小编的html中的代码,在页面中放置两个按钮,一个是启动按键,一个是停止跑马灯按键,然后有一个显示的区域,如下图:

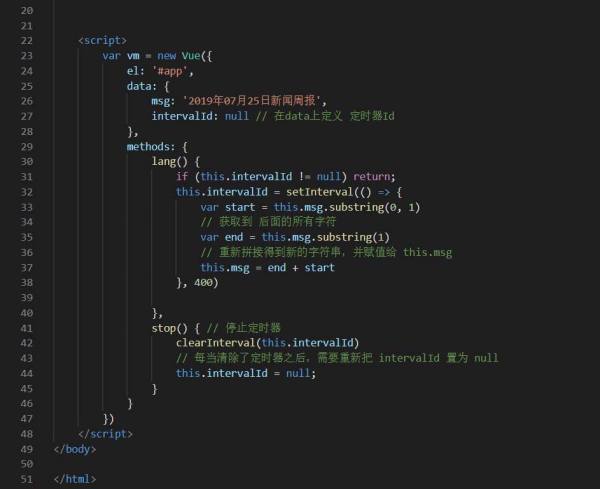
3、下图是小编script中的代码,这里主要是创建vue等,接下来开始具体说明其中的作用,如下图:

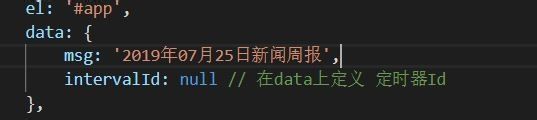
4、el元素获取vue的控制区域,在data中设置全局变量的值,intervalId为定时器的id,如下图:

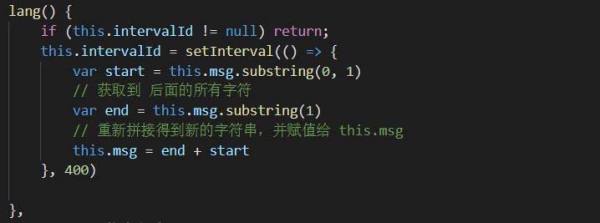
5、下图是启动按钮的代码,这里是判断当前全局的定时器id是否有值,如果有值,说明当前定时器已经启动,不需要再次启动,如果没有值,则开始启动,如下图:

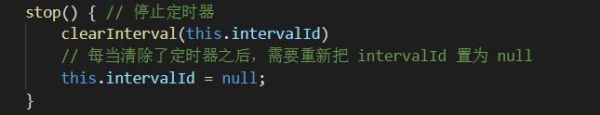
6、下图是停止按钮的代码,这里是首先关闭定时器,然后经定时器的id置空,如下图:

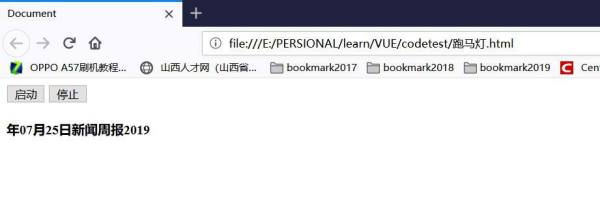
7、然后启动浏览器,点击按钮查看字符串的跑马灯效果,如下图:

以上就是使用vue制作一个跑马灯效果的教程,希望大家喜欢,请继续关注html中文网。
相关推荐:
以上就是VSCode怎么创建vue制作一个跑马灯效果?的详细内容,更多请关注0133技术站其它相关文章!








