vsCode怎么调用外部浏览器查看效果?vsCode编程开发的时候,想要使用外部浏览器查看效果,该怎么调用外部浏览器呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Visual Studio Code编程开发的时候,默认是不能直接调用的外部浏览器,用户无法直接从编辑界面快速进入浏览器查看编辑效果,那么Visual Studio Code怎么调用外部浏览器呢?下面我们就来看看详细的教程。
- 软件名称:
- Visual Studio Code(代码编辑器) 1.59.0 32位 官方中文免费绿色版
- 软件大小:
- 78.0MB
- 更新时间:
- 2021-08-06立即下载

1、打开系统,选择打开vscode软件。

2、在编辑界面找到最上方的导航栏,选择点击导航栏中的View(视图)选项。

3、点击后,选择点击进入Extension(扩展应用),这里是调用外部应用的入口。

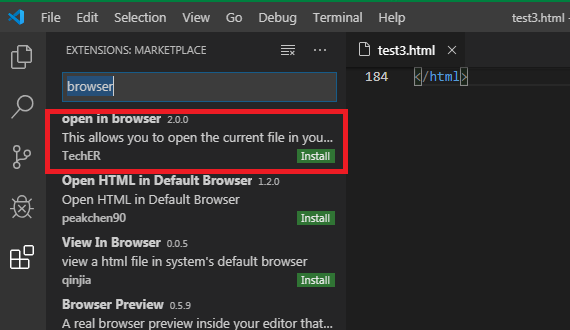
4、点击后,在搜索框中直接输入“browser”。

5、输入完后,会自动出现关于浏览器的所有的搜索结果。在搜索结果列表中,直接选择第一条记录open in browser(在浏览器中打开)选项。

6、进入后,找到点击绿色按钮install(安装)。

7、返回编辑界面,查看安装效果,鼠标右键,可以看到已经安装成功。

总结:
1、点击导航栏中的View(视图)。
2、点击进入Extension(扩展应用)。
3、在搜索框中直接输入“browser”。
4、选择第一条记录open in browser(在浏览器中打开)选项。
5、点击绿色按钮install(安装)。
6、在编辑界面,鼠标右键,查看已经将安装成功浏览器中。
以上就是vsCode调用外部浏览器查看效果的教程,希望大家喜欢,请继续关注html中文网。
相关推荐:
VisualStudio Code怎么切换大小? vscode代码切换大小写的教程
以上就是vsCode怎么调用外部浏览器查看效果?的详细内容,更多请关注0133技术站其它相关文章!








