dreamweaver网页上怎么制作DIV图层?dw中想要制作一个div图层,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下
怎么使用dreamweaver绘制DIV图层呢?当我们要在一个网页上制作一个图层,这个图层是可以在上面的怎么操作,如下图有详细的解说。
- 软件名称:
- Adobe Dreamweaver 2020 v20.0.0 精简中文特别版 64位
- 软件大小:
- 220MB
- 更新时间:
- 2020-04-16
首先打开dreamweaver软件。

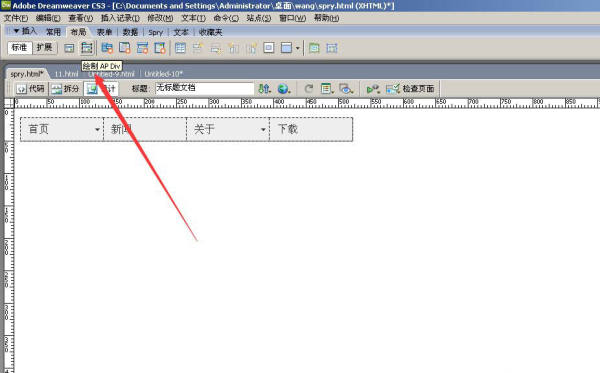
在单击布局里的绘制图。

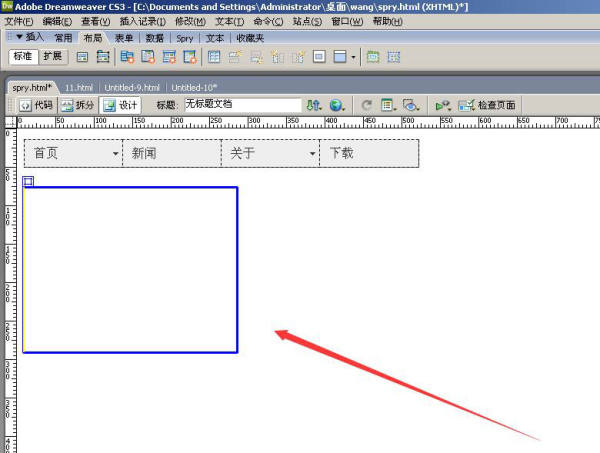
在绘制如下图可以看到了一个方形,可以更改长或方的物体。

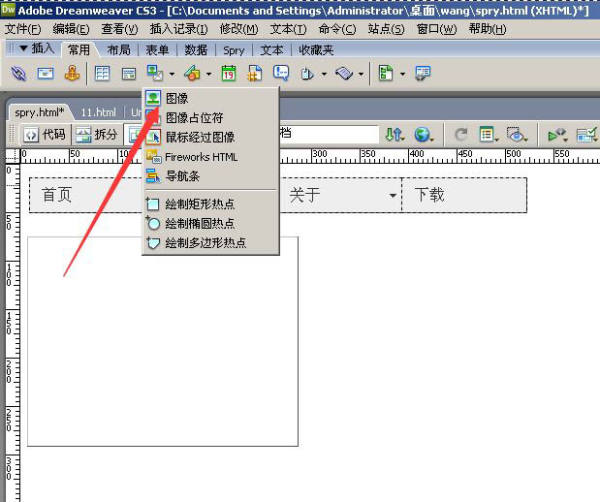
在选择常用,在单击图像。

在找到一张图片,如下图是是网上找的,可以自己制作一张,选择好之后在单击确定。

这里可以不用写在单击确定完成。

如下图预览的效果。

以上就是dreamweaver网页上怎么制作DIV图层?的详细内容,更多请关注0133技术站其它相关文章!








