
dw css设计里方框和边框的区别
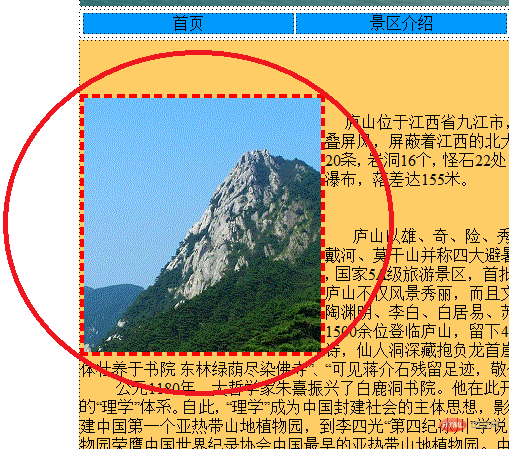
方框是用来定义各种距离,凡是和距离有关的,像间距,边距等都是在这里设了,而边框就是用来给指定的元素加上一个边框,可分别加上下左右的边框,例如你可以只加一个下边框,且设为虚线边框,这样可以在所选元素下显示一条虚线。
具体介绍:
1、边框设置。
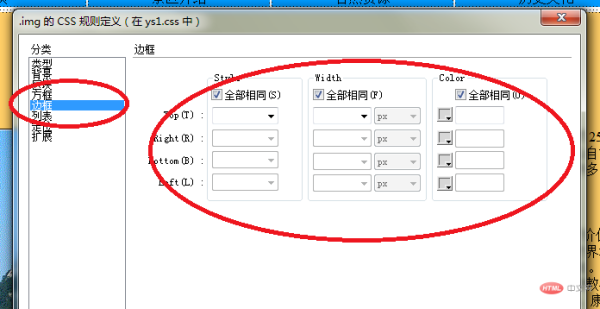
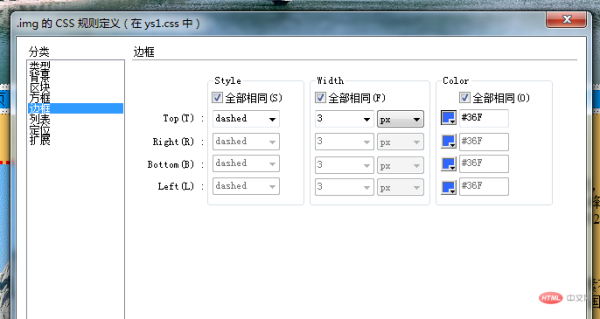
点击打开css规则定义对话框,选择左侧的边框,打开边框属性设置。

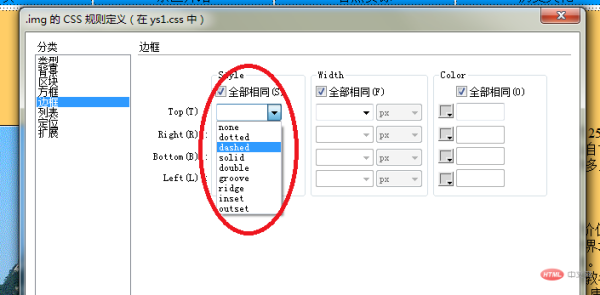
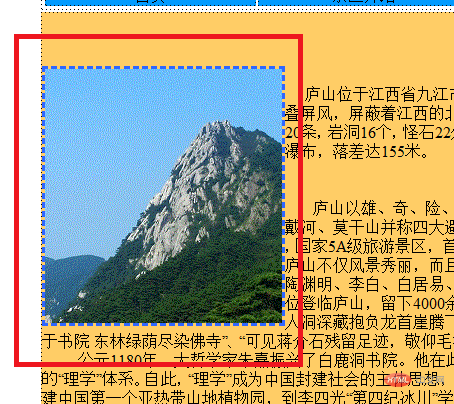
选择样式,style就是边框的样式,这里面有很多种,就是边框的线条样式,有点线、虚线、实线、双重线等等,可以各种都尝试一下。


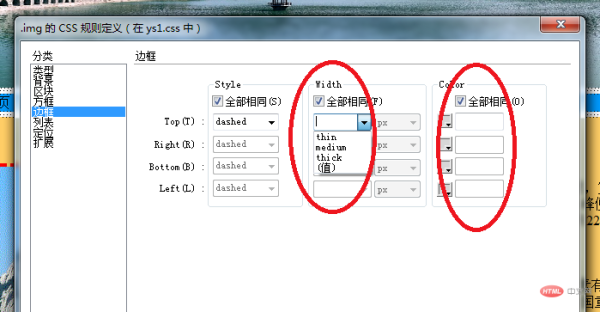
设置粗细,width就是设置边框线条的粗细,有自带的样式,也可以直接输入数值,color就是边框的颜色,可以根据需要设置。



2、设置方框。
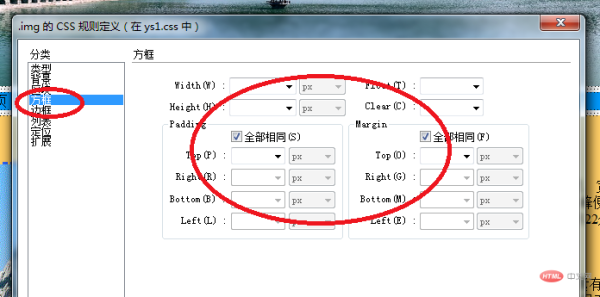
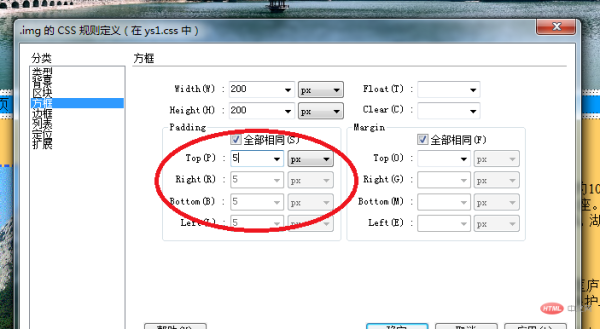
点击打开css规则定义对话框,选择左侧的方框,打开方框属性设置。

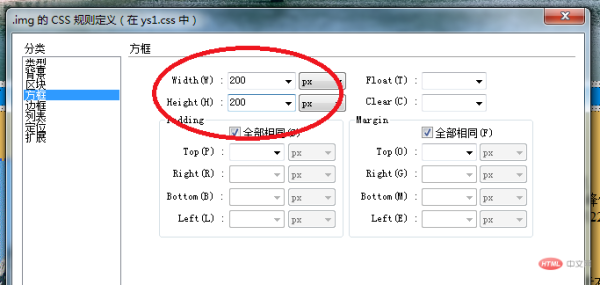
设置方框的大小。方框可以直接设置方框的大小,直接输入宽和高。


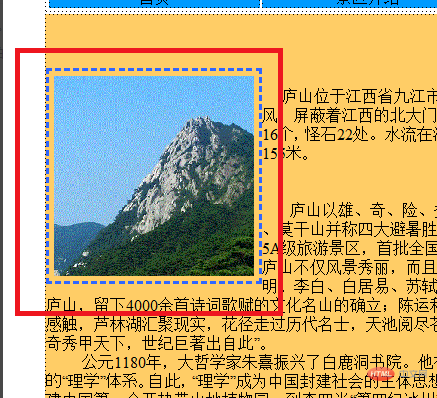
设置填充。填充就是方框离里面内容的间距。可以设置5px来看看效果。


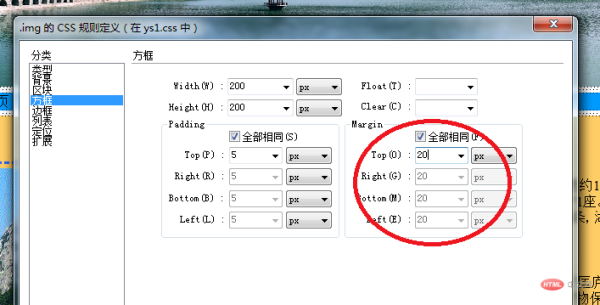
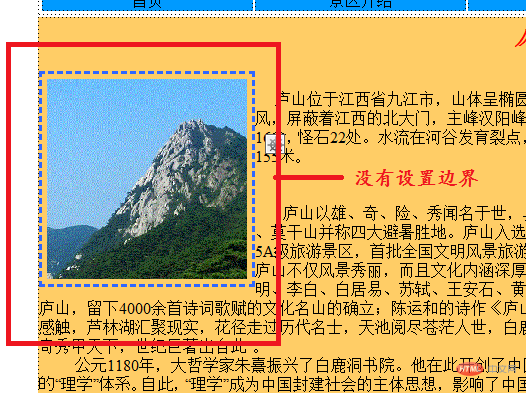
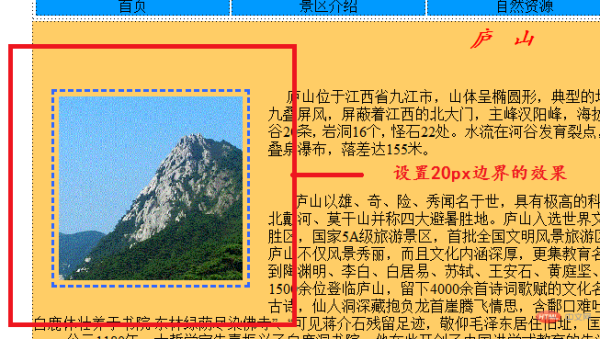
设置边界,边界就是方框离上下左右内容的距离,可以全部一样,也可以分开放置,设置20px来看看效果。



更多web前端知识,请查阅 HTML中文网 !!
以上就是DW的css设计里方框和边框之间有什么区别?的详细内容,更多请关注0133技术站其它相关文章!




