这篇文章主要介绍了vue中Echarts图表宽度没占满的问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue Echarts图表宽度没占满
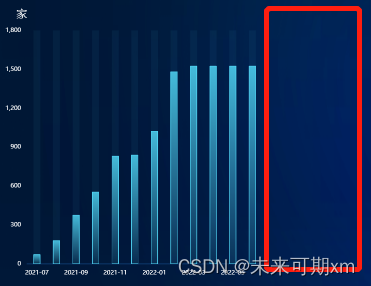
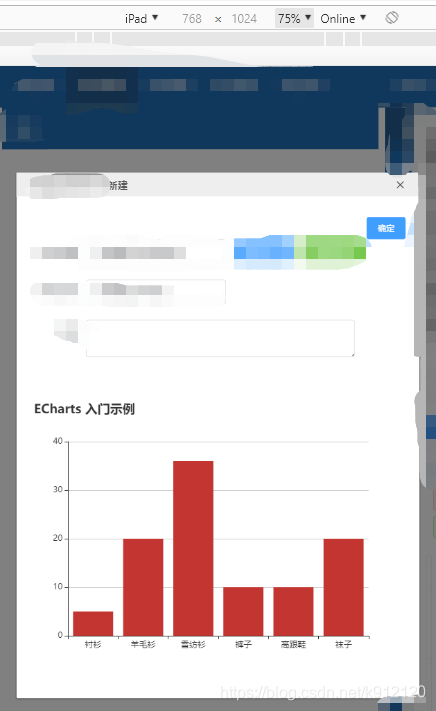
显示效果:

经过测试,当把宽度写成固定px的时候,就能正确渲染。
解决方法
1、宽高写成固定px,针对宽度不需要自适应的大屏。
2、当宽度需要自适应,父元素需要设置宽高,可以使用$nextTick 当元素宽度发生改变,只需要等待DOM渲染完成在渲染图表,这样就不会出现问题了。
相似案例:
当点击按钮使用v-if进行图表切换,同样会使出现宽高不占满情况。
mounted() { this.$nextTick( () => { this.drawBar(); }) } vue Echarts图表宽度自适应,亲测有效
实现宽度自适应语句
//实现自适应部分 window.onresize = () => { // 基于准备好的dom,初始化echarts实例 let myChart = this.$echarts.init(document.getElementById('newEcharts')); myChart.resize(); };代码使用如下:
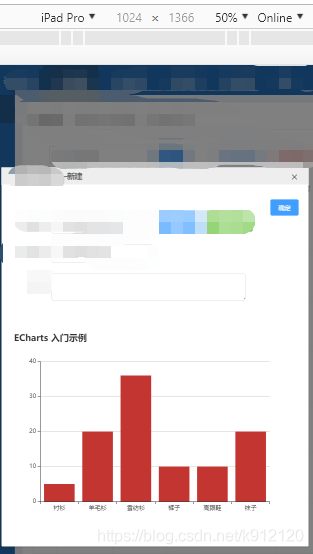
效果如下:


以上为个人经验,希望能给大家一个参考,也希望大家多多支持0133技术站。
以上就是vue中Echarts图表宽度没占满的问题的详细内容,更多请关注0133技术站其它相关文章!








