
Bootstrap提供了四种用于<img>类的样式,分别是:
.img-rounded:圆角 (IE8 不支持),添加 border-radius:6px 来获得图片圆角;
.img-circle:圆形 (IE8 不支持),添加 border-radius:50% 来让整个图片变成圆形。(推荐视频教程:Bootstrap视频教程)
.img-thumbnail:缩略图功能,添加一些内边距(padding)和一个灰色的边框。
.img-responsive:图片响应式 (将很好地扩展到父元素)。
使用:
将类样式直接添加到class中即可:
<img class="img-circle" src="img.jpg-600" alt="头像"/>
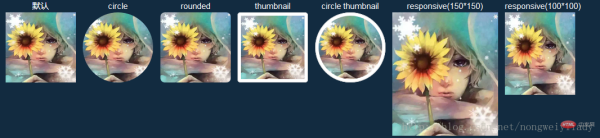
效果如下:

从图中可以看到使用各种样式得到的效果,处理起图片来非常的简单方便。
更多前端知识,请查阅 前端教程 栏目!!
以上就是bootstrap怎么实现圆角?的详细内容,更多请关注0133技术站其它相关文章!




