
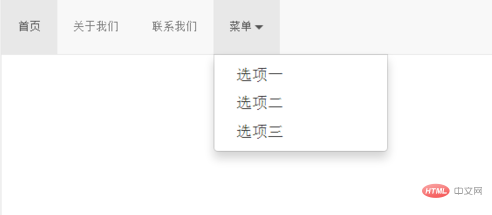
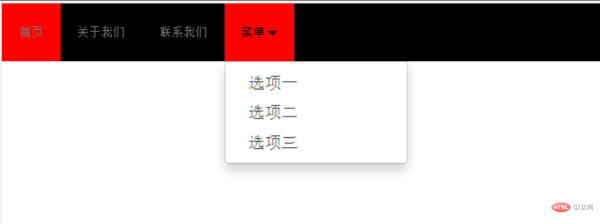
下图是代码运行的效果,将以此导航为例,讲解更改导航栏的颜色。

方法步骤:
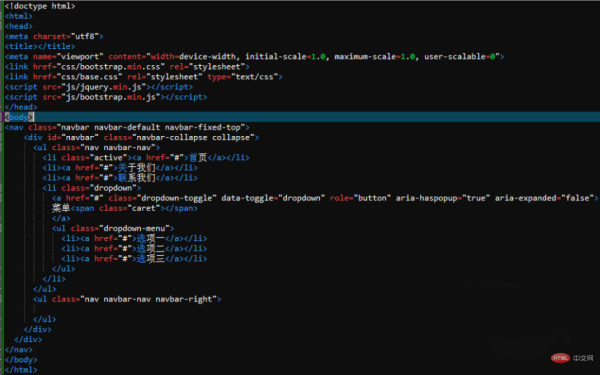
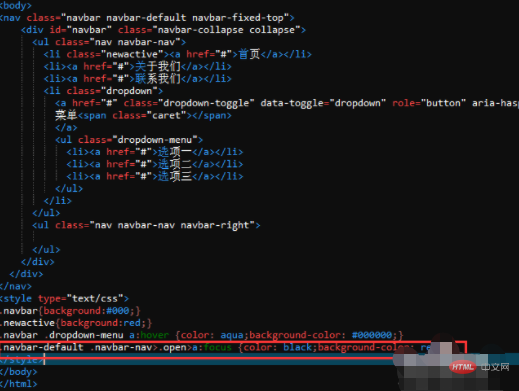
1、bootstrap做的导航栏HTML页必须加载bootstrap.min.css、bootstrap.min.js才能实现导航的效果。下图是完整的代码及效果图。


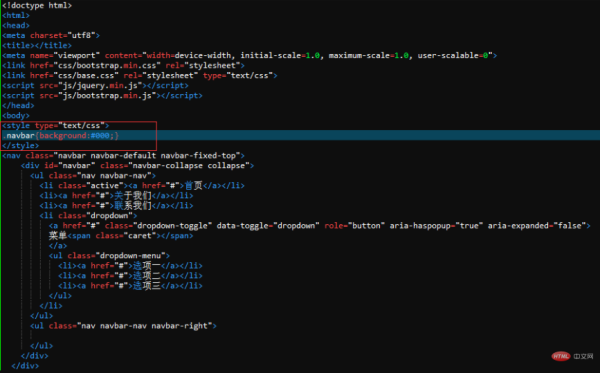
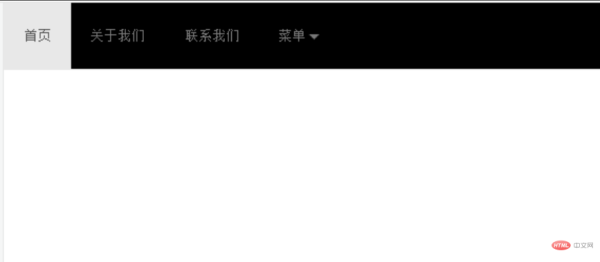
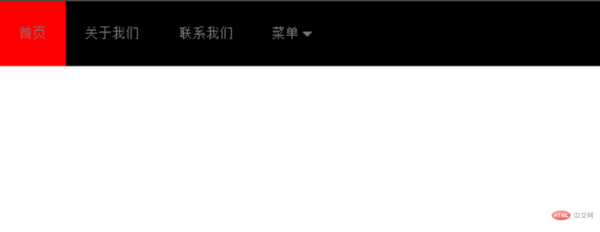
2、改变导航背景颜色,设置为黑色。给nav标签设置背景颜色为黑色,代码为background:#000。下面是代码及效果图。


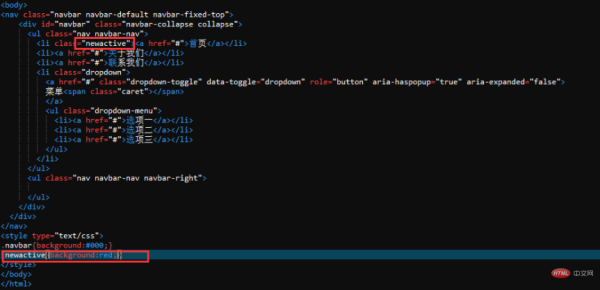
3、改变导航选中栏目颜色,如“首页”设置为背景为红色。改变类名active为newactive,并设置其背景颜色为红色。


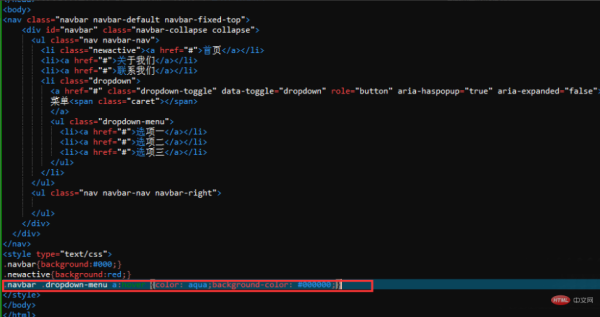
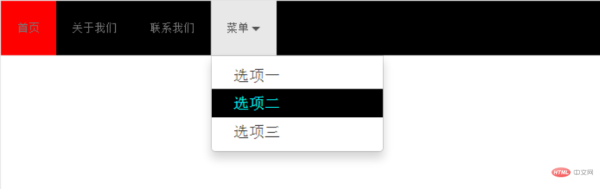
4、改变“菜单”下的二级栏目,鼠标放上去的颜色。设置类名为dropdown-menu下的a标签hover属性,设置放上去的颜色为黑色。


5、改变点击“菜单”,弹出二级栏目时的颜色。CSS代码是.navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;},即设置这个类下面a标签focus属性的颜色。


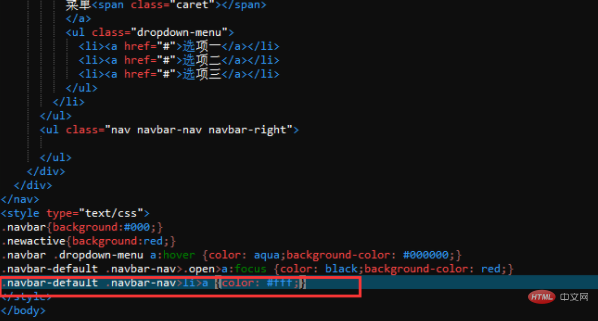
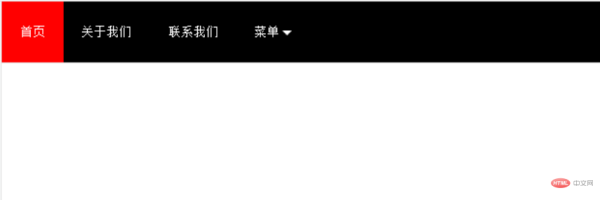
6、改变导航栏默认文字的颜色。设置类名navbar-default下面a标签的文字颜色为白色,代码是
.navbar-default .navbar-nav>li>a {color: #fff;}
 更多web前端知识,请查阅 HTML中文网 !!
更多web前端知识,请查阅 HTML中文网 !!
以上就是bootstrap如何更改nav导航栏颜色?的详细内容,更多请关注0133技术站其它相关文章!




