
Bootstrap 控制移动端和网页端的元素隐藏和显示
解决思路,用Bootstrap的网格系统。
visible-md-block 表示在早中型设备台式电脑(≥992px)可显示
visible-lg-block 表示在大型设备台式电脑(≥1200px)可显示
visible-xs-block 表示在超小设备手机(<768px)可显示
代码:
<div class="container">
<div class="row">
<div class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg-600" class="img-responsive" style="height: 518px;">
</a>
</div>
<div class="col-md-6 visible-xs-block visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg-600" class="img-responsive" data-preview-src="" data-preview-group="1" style="height: 518px;">
</a>
</div>
<div class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg-600" class="img-responsive" style="height: 518px;">
</a>
</div>
</div>
</div>看看效果:
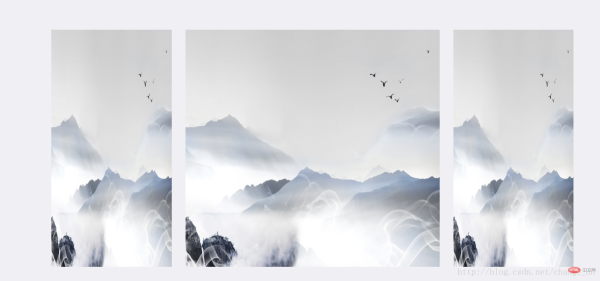
PC,显示3张图片

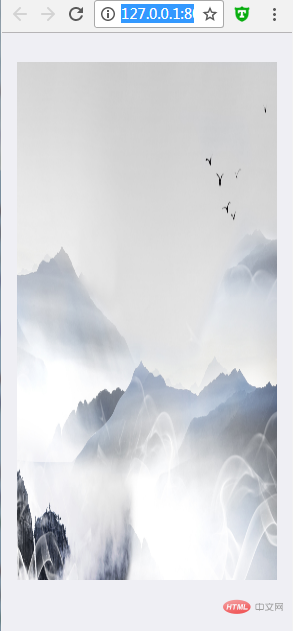
移动端,只显示一张

更多web前端知识,请查阅 HTML中文网 !!
以上就是Bootstrap怎么控制移动端和网页端的元素隐藏和显示?的详细内容,更多请关注0133技术站其它相关文章!




