
给input里file类型加button样式
在Bootstrap中input里的file类型样式很不美观,一个按钮加一段文字,还会随浏览器的不同呈现不同的样式,所以开发的时候可以将file的样式
【相关教程推荐:bootstrap视频教程】
修改成button的样式,可以设置为默认的,白色背景,也可以设置为绿色、红色、蓝色等--------即button的几种状态
"btn btn-default"——默认样式——白色
"btn btn-primary"——首选项——深蓝色
"btn btn-success"——成功——绿色
"btn btn-info"——一般信息——浅蓝
"btn btn-warn"——警告——橙色
"btn btn-danger"——危险——红色
"btn btn-link"——链接——白色
方法是:
1、写一个label ,类设置为 btn btn-(default/success/warning/Primary/info/danger/link) 设置 for=file
2、写一个input 类型是file,设置id也为file,源代码如下
<div class="form-group">
<label class="col-sm-2 control-label"><img src="index.png-600"alt=""></label>
<div class="col-sm-2 ">
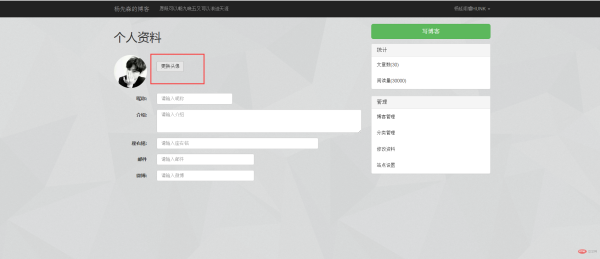
<label for="file"class=" btn btn-default">更换头像</label>
<input id="file"type="file"style="display:none">
</div>
</div>这是input file 的默认样式

调用button default的样式,生成一个白色按钮,在按钮里面写上提示

具体需要什么样式或者颜色可以根据button的颜色来设定

更多web开发、web前端课程相关知识,请查阅 HTML中文网 !!
以上就是bootstrap中input file的样式怎么修改?的详细内容,更多请关注0133技术站其它相关文章!




