
bootstrap模态框
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
如何去掉bootstrap模态框的遮罩层?
添加css样式
.modal-backdrop {
opacity: 0 !important;
filter: alpha(opacity=0) !important;
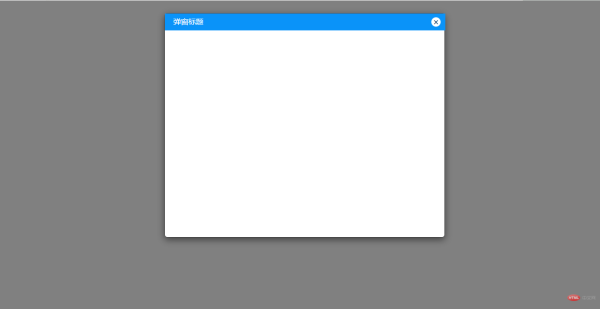
}去掉之前:

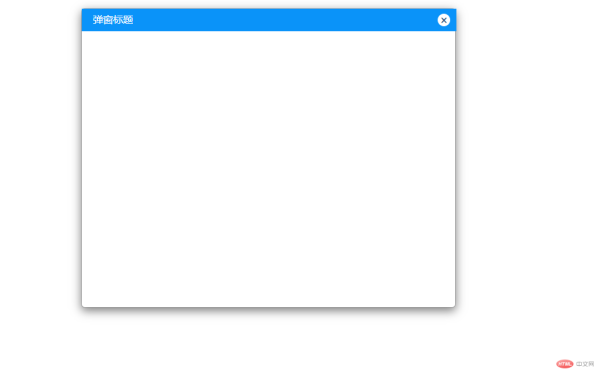
去掉之后:

更多web开发、css、bootstrap知识,请查阅 HTML中文网 !!
以上就是如何去掉bootstrap模态框的遮罩层?的详细内容,更多请关注0133技术站其它相关文章!




