
Bootstrap 4.X版本的图标显示不出来问题
因为4.X版本Boostrap把icon分离出来作为一个单独的项目open-iconic,所以单纯的只引入Boostrap项目是不够的,还需要下载open-iconic项目(Git:https://github.com/iconic/open-iconic)
以下介绍webpack的使用方法,常用的使用《link》标签引入的请查看官网:https://useiconic.com/open
下载:npm i bootstrap@4.1.3 -D
由于4.x版本icon文件分离出去所以还需要下载open-iconic:
npm i https://github.com/iconic/open-iconic.git -D(下载可能有点慢,要花个几分钟,可用cnpm下载)
在index.js中引入
import 'bootstrap/dist/css/bootstrap.css' import 'open-iconic/font/css/open-iconic-bootstrap.css'
在webpack.config.js中配置
//处理字体文件
{test:/\.(ttf|eot|svg|woff|woff2|otf)$/, use: 'url-loader'}在html中引用
<span class="oi oi-account-login"></span> <span class="oi oi-account-logout"></span>

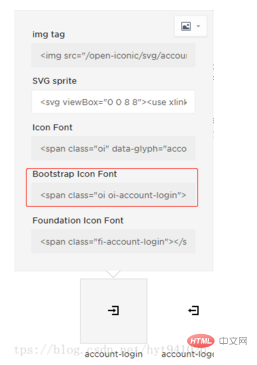
注:可在上边的网站中找到使用方法,如图,由于导入的Bootstrap Font的CSS文件所以只有第四种方式是可用的,每一种方式引用的文件不一样,请配套使用

以上就是bootstrap4图标不显示怎么办的详细内容,更多请关注0133技术站其它相关文章!





