
bootstrap4有哪些版本?
bootstrap4当前的主要版本有 v4.0、v4.1、v4.2、v4.3、v4.4。

bootstrap版本查看:https://getbootstrap.com/docs/versions/
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap教程
Bootstrap作为世界上最流行的CSS框架,可以让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。目前Bootstrap的稳定版本为3.3.5版本。在2015年8月19日,Bootstrap 4 alpha版本被发布。Bootstrap4不再支持IE8。
Bootstrap 4 alpha将使用SCSS来编译。
在Bootstrap 1.0版本的时候,仅仅只有一些非常有限的网格系统,字体和列表样式。到了Bootstrap2.0版本,才开始提供响应式的CSS框架。
到了Bootstrap3.0版本,修复了之前的许多Bug,并提供了扁平设计等多种特性。现在,Bootstrap4将提供更多的新特性,并且不再支持一些老旧的浏览器。
下面让我们一起来了解一些Bootstrap 4 alpha提供的新特性。
从Less到Sass
Bootstrap 4 alpha一个重要的改变时不再使用Less来编译文件,而改用Sass。Bootstrap 3使用Less来编译发布版本(它也有一个单独的SASS编译版本)。做出这个修改的原因是Sass使用者更多。
在Bootstrap 4 alpha中,动画过渡效果(transitions), 渐变(gradients)等属性的变量都被放到一个单独的文件中,并可以定制成Sass变量。
你可以在这里查看你可以定制的所有选项。
增强的网格系统
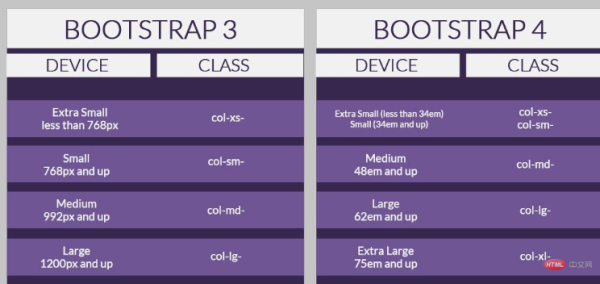
在Bootstrap 3中,是通过在元素上使用不同的class来标注该元素在不同尺寸屏幕上的大小,其单位为像素。Bootstrap 4 alpha中将其改为了em作为单位。在Bootstrap 4 alpha中有一个新的-sm属性来标注移动手机设备。
查看下面的图片,可以比较两个版本的不同。

放弃对IE8的支持
Bootstrap 4 alpha不在支持Internet Explorer 8。一个重要的原因是IE8浏览器不支持CSS media queries(媒体查询),而媒体查询是框架实现响应式设计的重要规则之一。
对于前端开发者来说,要使网站能够很好的适应旧的浏览器是一件非常头疼的事情。如果你需要支持IE8,可以使用Bootstrap3。
放弃使用Glyphicons字体图标
Bootstrap 4 alpha可能不再使用glyphicons字体图标。这个说法目前还没有明确的官方说明。
可选择的Flexbox模式

Flexbox是一种CSS的弹性布局,在Boostrap 4 alpha中可以通过下面的步骤来使用Flexbox:
打开scss文件找到$enable-flex变量。
将它从false修改为true。
重新编译后将会转换到Flexbox模式。
更多web前端知识,请查阅 HTML中文网 !!
以上就是bootstrap4有哪些版本?的详细内容,更多请关注0133技术站其它相关文章!




