
该方法适用于所有品牌的电脑。
Bootstrap 样式之 元素背景颜色
在Bootstrap中既有文本颜色的样式也有元素背景颜色的样式,
我们先来看看元素背景的颜色有哪几种?
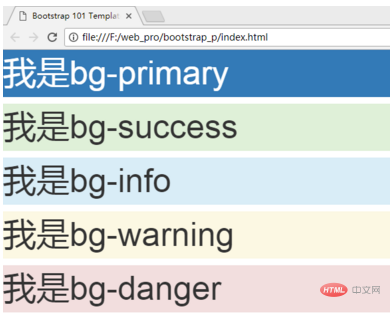
一共五种背景色:分别是 bg-primary bg-success bg-info bg-warning bg-danger
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap.css">
<title>Bootstrap 101 Template</title>
<style>
p{font-size:50px;}
</style>
</head>
<body>
<p>我是bg-primary</p>
<p>我是bg-success</p>
<p>我是bg-info</p>
<p>我是bg-warning</p>
<p>我是bg-danger</p>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
</body>
</html>显示效果:

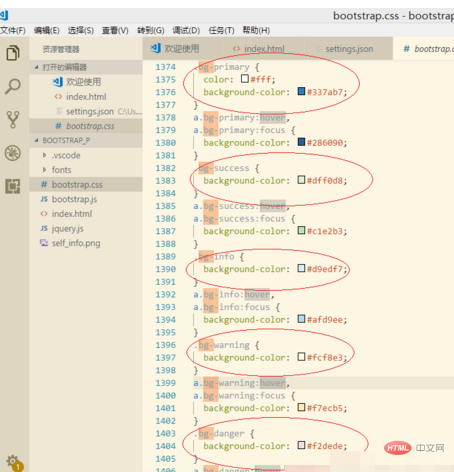
我们打开 Boostrap.css 文件,搜索 bg-primary:

我们可以看到背景颜色的样式分别为:
.bg-primary{ background-color:#337ab7; }
.bg-success{ background-color:#dff0d8; }
.bg-info{ background-color:#d9edf7 ; }
.bg-warning{ background-color:#fcf8e3 ; }
.bg-danger{ background-color:#f2dede ; }我们可以根据需要对这些样式进行选取和修改;
以上就是bootstrap如何设置背景色的详细内容,更多请关注0133技术站其它相关文章!




