这篇文章主要介绍了CSS精灵图的原理与使用方法介绍,精灵图不是一项新的功能,而是一个新技术或新思想,它的实现是由旧的功能解决的,对CSS精灵图的原理与使用相关知识感兴趣的朋友一起看看吧
I.精灵图介绍
首先,我们先介绍一下什么是精灵图:
先强调一点哈,精灵图和下面这个玩意儿没啥关系:

它的名字是这么来的:
当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户,然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称 CSS Sprites、CSS雪碧)。
由于精灵图最早诞生之初,不像位图一样是整张转换数据后加载出来的,而是“悬浮”于帧缓冲中数据之上,不影响其中数据,就像幽灵或精灵一样,因此得名精灵图。
精灵图要解决的是下面的这个问题:

图中左侧是一个浏览器,右侧是一个服务器,假设我们正在使用浏览器,向某网站发起了请求,这个请求可能是请求访问该网站的官网,此时从网络角度看,我们发起的是HTTP请求,HTTP代表了网络协议,于是服务器收到请求后,会返回给我们需要的网页,此时重点来了:
服务器收到请求后,从它的内部搜索对应的HTML文档,在这个例子中,它搜索的是网站的官网HTML页面,与此同时,如果该页面本身有图像,那么这些所有的图像会以一个一个的url的形式返回,而后在进一步加载中,每一个url可能再发起一次HTTP请求,如果此时使用的是非持续的HTTP连接,那么TCP带来的RTT时延是很可观的,因此为了减少时延,精灵图诞生了:
精灵图把网页中所需的所有的小图片,都集成在一张图上,通过修改图片的定位,达到一张图顶n张图的效果,加载时只需要加载一张图片即可!
最后的最后,强调一下,精灵图不是一项新的功能,而是一个新技术或新思想,它的实现是由旧的功能解决的。
II.精灵图的实现方式:拼出你的名字
那么精灵图是怎么实现的呢?这里举一个小例子:
我先给一张图片:

好了,那么接下来我提出需求:
仅用上面的一张图,把你的名字的拼音全拼显示在页面上
那么第一时间,如果有前端CSS基础,你想到的方法是什么呢?
答案是:背景图片 + 背景图片定位!
详细的步骤可以分为下面的两步:
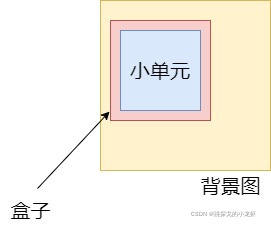
1️⃣ 首先,我们把图片放入一个指定大小的“盒子”中做背景,这个盒子的大小设置的和图片上的一个单元一样大,以本例来说,盒子的尺寸就是一个图片上一个字母的大小!
2️⃣ 而后通过背景图片定位,我们把该单元刚好定位到这个盒子中,此时就只有该单元被显示了出来,其他单元将由于盒子的大小有限而不会被显示!

上图是我对实现步骤的一个图解,其中,最里面蓝色的和最外面黄色的区域,其实是一张图片,蓝色区域是黄色的整图的一个单元,而红色是我们定义的盒子,可以看到盒子的大小应该与小单元一致(这里盒子稍微大一点,是由于方便大家观看,实际中二者应该是重合关系)
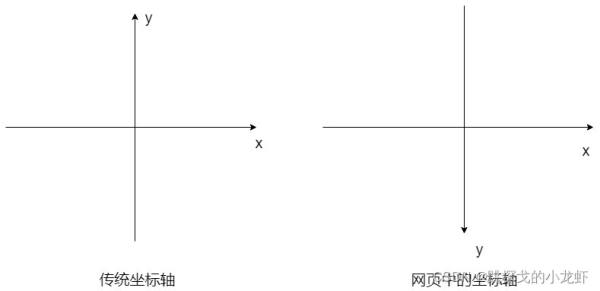
好了,那么现在再介绍一下在网页中,坐标轴与实际中的区别:

这区别使我们在做精灵图的定位时,要注意取值可能要加一个负号!
最后简单放一下上面显示你的名字的部分源码:
.l{ background-img : url(pic.jpg-600); background-position : -1px -274px; } .o{ background-img : url(pic.jpg-600); background-position : -1px -274px; } .b{ background-img : url(pic.jpg-600); background-position : -1px -274px; } .s{ background-img : url(pic.jpg-600); background-position : -1px -274px; } .t{ background-img : url(pic.jpg-600); background-position : -1px -274px; } .e{ background-img : url(pic.jpg-600); background-position : -1px -274px; } .r{ background-img : url(pic.jpg-600); background-position : -1px -274px; }大家注意,代码中url需要换上精灵图的url,定位按照我上面的介绍即可。
III.软件辅助定位
最后给大家推荐一款实现辅助定位的软件:Adobe Firework
它的使用方法也很简洁:
只需要把图片导入,选择切片工具,之后即可进行切片,我们把需要切片的单元切出来,在软件下方就会显示出它的坐标,复制该坐标,我们就轻松定位到了单元!
由于Adobe Firework已经停止更新了,所以不是很好找到下载地址,这里我给一个临时地址,供大家下载和学习使用
链接: https://pan.baidu.com/s/11eiPuCfS6RGR72NCgSWL8g?pwd=c8w5
提取码: c8w5
到此这篇关于CSS精灵图的原理与使用方法介绍的文章就介绍到这了,更多相关CSS精灵图使用方法内容请搜索0133技术站以前的文章或继续浏览下面的相关文章,希望大家以后多多支持0133技术站!
以上就是CSS精灵图的原理与使用方法介绍的详细内容,更多请关注0133技术站其它相关文章!








