这期我们写css三角巧妙运用,用案例来进行通俗易懂的学习,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步早日升职加薪
css三角强化
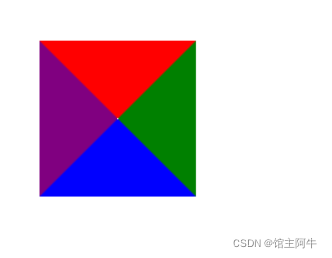
上期的css三角是等腰的,有是我们需要像下面这中的直角,该怎么做呢?

接下来我一步步教你做:
在上期做法基础上做改动就行

只需要把上期这个盒子左边框和下边框宽度设为0,上边框加大宽度就行。
.demo1{ width:0; height: 0; line-height: 0; font-size: 0; border-top:20px solid red ; border-right:10px solid green ; border-bottom:0px solid blue ; border-left:0px solid purple ; } 
正好得到两个方向的直角三角形,将其中一个变透明就行。
Document

案例
Document ¥1500 ¥1999

结语
以上就是css布局技巧css三角示例的巧妙运用的详细内容,更多关于css布局三角运用的资料请关注0133技术站其它相关文章!
以上就是css布局技巧css三角示例的巧妙运用的详细内容,更多请关注0133技术站其它相关文章!








