电脑中降低图片大小的方法
方法1:Photoshop
1、在Photoshop中打开你要处理的图片,点击“图像”-“图像大小”


根据自己要缩小图片的宽度和高度,然后点击确定
2、在菜单栏上执行:文件-储存为

弹出一个对话框要你设置图片保存的位置,随便选择一个位置,然后设置图片保存的格式,一般设置成jpeg

最后打开一个对话框要你设置图片保存的质量,有如图所示这四个等级,质量越高图片的大小就越大,所以为了压缩图片,你可以选择低质量的格式,然后点击ok即可完成压缩

方法2:利用windows自带的画图软件
找到要处理的图片,点击鼠标右键选择属性,查看现在图片有多大


2、选中图片 点击鼠标右键-打开方式-用画图工具打开

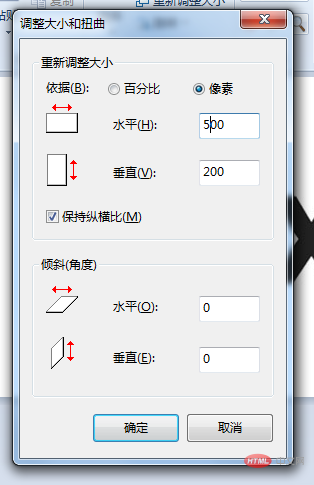
3.点击重新调整大小会跳出设置大小的一个设置页面


4.我们根据自己要缩小多少比例填写就可以了

5.点击确定 图片就缩小好了
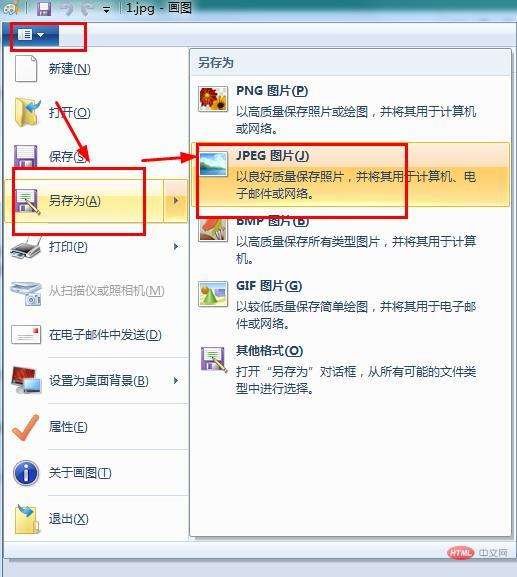
6.点击左上角小箭头选择另存为 选择jpg格式

7.然后保存到电脑上就可以了

HTML网页中降低图片大小的方法
我们在布局图片列表时,通常我们要控制图片的高度和宽度这样来达到图片统一。我们在HTML布局时候直接在图片img标签加宽度和高度属性即可控制图片高和宽。
html img图片标签高度宽度设置
我们可以直接在图片标签设置宽度width和高度height,这里需要注意的是HTML img标签内直接设置宽度和高度值不需要html单位,默认为PX像素。
img标签内设置高度宽度优点直观,对于文章内插入图片可以利用此方法控制设置图片高度宽度;缺点,如果图片列表排版的这样会增加很多HTML代码,不便统一修改。

CSS样式控制width、height
语法:
img{width:150px;height:60px}这里设置CSS宽度为150px,css高度为60px,注意是CSS样式中css width和css height的值都带单位也要记住一定带上单位,这里和HTML img标签内设置高度宽度不带单位一定区别大家一定注意并记住此知识点。
如果是我们直接对img设置样式,这样会将整个网页中图片宽度高度控制了。为了控制指定对象内的图片宽度高度样式,我们通常在img前加上对象CSS命名。
CSS设置IMG图片宽度和高度实例
1、CSS设置图片实例描述
我们在一个HTML中放图片,1张为原始大小图片,1张为通过CSS设置宽度和高度图片,通过2张图片对比分析通过CSS改变图片大小。
2、实例完整HTML+CSS代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css控制图片大小</title>
<style>
.divcss img{ width:300px; height:200px}
</style>
</head>
<body>
<p><strong>原始图片大小</strong></p>
<p><img src="1.jpg-600"><br>
本身这个图片宽度为1280px,高度1024px</p>
<p><strong>通过CSS改变设置图片大小</strong></p>
<div class="divcss">
<img src="1.jpg-600"><br>
这里设置divcss盒子里图片宽度300px,高度200px
</div>
</body>
</html>运行结果:

以上就是如何降低图片大小?的详细内容,更多请关注0133技术站其它相关文章!






