
css样式实现下划线样式的方法:
使用CSS样式:
:underline
使用语法:
div{text-decoration:underline} /* css注释说明:这样的表达将让DIV标签内文字字体加上下划线 */示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下划线 删除线 上划线实例 </title>
<style>
.divcss{text-decoration:underline} /* underline下划线 */
.divcss1{text-decoration:line-through} /* line-through删除线贯穿线 */
.divcss2{text-decoration:overline} /* overline上划线 */
</style>
</head>
<body>
<div class="divcss">我被加下划线</div>
<div class="divcss1">我被加贯穿删除线</div>
<div class="divcss2">我被加上划线</div>
</body>
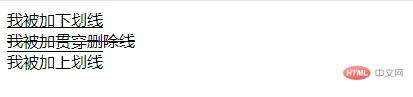
</html>效果图:

text-decoration 属性:
text-decoration 属性规定添加到文本的修饰。
注释:修饰的颜色由 "color" 属性设置。
说明
这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持 blink。
属性值:
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承 text-decoration 属性的值。
以上就是css怎么加下划线?的详细内容,更多请关注0133技术站其它相关文章!




