
background-size属性规定背景图像的尺寸。
background-size属性介绍:
语法:
background-size: length|percentage|cover|contain;
属性值:
| 值 | 描述 |
|---|---|
| length | 设置背景图像的高度和宽度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 |
示例:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background:url(/i/bg_flower.gif);
background-size:35% 100%;
-moz-background-size:35% 100%; /* 老版本的 Firefox */
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
<p>拉伸背景图片。</p>
<p>拉伸背景图片。</p>
<p>拉伸背景图片。</p>
<p>拉伸背景图片。</p>
<p>拉伸背景图片。</p>
<p>拉伸背景图片。</p>
<p>拉伸背景图片。</p>
<p>拉伸背景图片。</p>
<p>拉伸背景图片。</p>
</div>
</body>
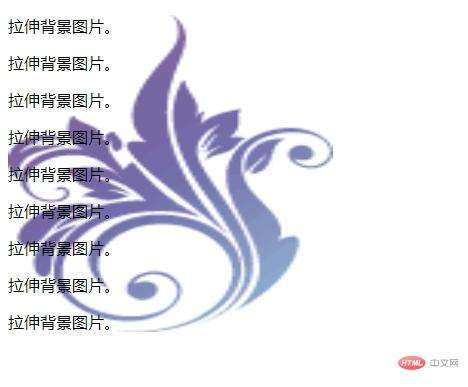
</html>效果图:

以上就是css怎么拉伸图片?的详细内容,更多请关注0133技术站其它相关文章!




