
最近使用chrome调试css样式,发现可以很好的调试在线的网页,并且可以将改好的样式导出来,再让开发添加到网页里面。
具体介绍:
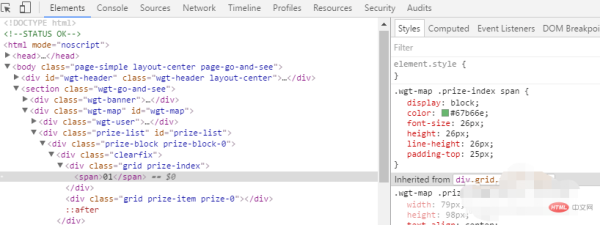
1、首先,我们打开一个网页,然后右击网页上一个元素,在弹出的列表中选择“检查”选项。

2、这样我们就进入到了chrome的开发者工具选项界面。可以看到我们选中左边的元素之后,右边的style界面中会有这个元素对应的样式。

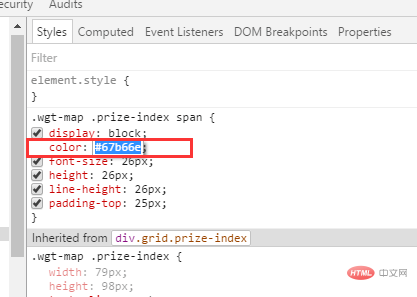
3、如果我们需要更改这个元素的样式,可以直接在右侧的样式表中,鼠标单击属性值,值变成蓝色后,我们就可以在线更改了。

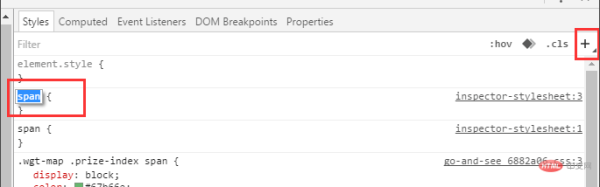
4、这种方法只适用于临时调整页面某个元素的样式,如果我们是批量调整,这样不利于后期的整理。需要我们采取另一种方法,我们点击style选项中的"+"号,会提示New Style Rule,并且会自动出现我们选定元素的样式

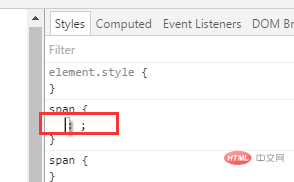
5、因为我们选中的span元素没有对应的class,所以只是出现的一个span,我们将鼠标放在大括号里面,出现闪烁的光标后,就可以对span进行样式编辑了。

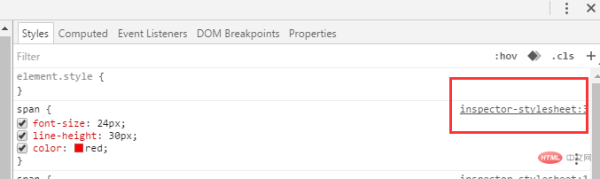
6、我们对这个元素编辑完之后,点击右侧的带下滑线的“inspector-stylesheet”,打开这个文件就可以看到我们编辑的样式

7、我们可以直接把自己新添加的这些样式复制出来,直接给开发让其添加到样式表中,同样可以继续在这个文件里面写样式。

更多web前端知识,请查阅 HTML中文网 !!
以上就是怎样调试css样式?的详细内容,更多请关注0133技术站其它相关文章!




