
错误方案 —— 利用box-shadow
在面对规则的矩形或者圆形,用box-shadow生成的投影可以说堪称完美。
但是面对不规则图形,再用box-shadow生成的投影就有点力不从心了。
比如:

可以看出,这时圆角矩形的投影打到三角形上面了。在某些情况下看起来可能会有点不那么和谐。
box-shadow不适用在伪元素和半透明的装饰上。
正确的方案 —— filter
滤镜效果规范提供了一个针对这个问题的解决方案,通过一个新的filter属性,从SVG借来的。但是,尽管CSS滤镜基本上是从SVG滤镜而来,但是它们不需要任何SVG的知识。相反,它们通过一些便利的功能函数指定即可,如blur()、grayscale()、还有drop-shadow()!只要你想要,你甚至可以链式应用多个滤镜,用空格把它们分开,如下:
filter: blur() grayscale() drop-shadow();
drop-shadow()滤镜接受和基本box-shadow相同的参数,但是没有扩散半径,没有inset关键字,不能用逗号分隔多个不同的阴影。比如说,与其这样写:
box-shadow: 2px 2px 10px rgba(0,0,0,.5);
我们可以这样写:
filter: drop-shadow(2px 2px 10px rgba(0,0,0,.5));
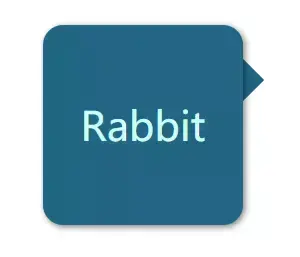
示例:
HTML代码
<div>Rabbit</div>
CSS代码
div {
text-align: center;
line-height: 200px;
font-size: 40px;
color: #cffdf8;
width: 200px;
height: 200px;
position: relative;
background: #216583;
border-radius: 20px;
filter: drop-shadow(2px 2px 10px rgba(0,0,0,.6));
}
div:after {
content: '';
display: block;
width: 30px;
height: 30px;
background: #216583;
position: absolute;
z-index: -999;
right: -15px;
top: 20%;
transform:rotate(45deg);
}
这里利用伪元素生成小三角形。
更多web前端开发知识,请查阅 HTML中文网 !!
以上就是css怎么设置不规则形状阴影?的详细内容,更多请关注0133技术站其它相关文章!




