
typo.css

中文网页重设与排版,为了一致化浏览器排版效果,构建最适合中文阅读的网页排版。包括桌面和移动平台,预览
github-markdown-css

仿 GitHub 的 Markdown 的样式,就是使用了这个 CSS 后,Markdown 展示效果和 GitHub 的大致一样。示例
animate.css

提供炫酷动画效果,同时方便、易用、跨浏览器的 CSS 库。在线演示
mui

最接近原生 APP 体验的高性能框架。性能和体验的差距,一直是 mobile App 开发者放弃 HTML5 的首要原因。mui 框架有效的解决了这些问题,这是一个可以方便开发出高性能 App 的框架,也是目前最接近原生 App 效果的框架。mui 官网
cssicon

纯 CSS 实现的 icon
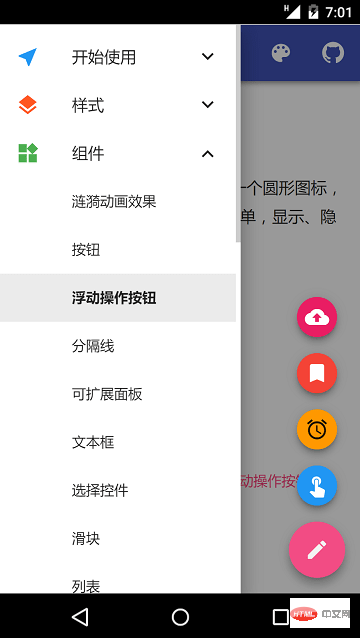
mdui

MDUI 是一套用于开发 Material Design 网页的响应式前端框架。没有任何依赖,支持主题切换,轻量级,低学习成本,文档

bulma

UI框架,样式比 Bootstrap 更加扁平化。源码文件结构清晰,通过源码可以学到 UI 框架架构。使用 bulma 的网站展示

materialize

基于 Material Design 的现代响应式前端框架,简化了前端的开发,文档丰富。官网
milligram

极简风格的 CSS 框架,而且文件很小

magic-of-css

一套可以让你成为‘魔术师’的 CSS 教程(英文)
本文转载自:https://www.hellogithub.com/periodical/category/CSS%20%E9%A1%B9%E7%9B%AE/#typo.css
更多web前端开发知识,请查阅 HTML中文网 !!
以上就是Github 2020年3月最受欢迎的10个CSS项目的详细内容,更多请关注0133技术站其它相关文章!




