
css鼠标选中文字后改变背景色?
css鼠标选中文字后改变背景色可以使用::selection选择器,::selection选择器匹配元素中被用户选中或处于高亮状态的部分。
::selection只可以应用于少数的CSS属性:color, background, cursor,和outline。
使用示例:(推荐学习:CSS视频教程)
<p>下午遇到一个不要脸的同行,他带了一个老大爷过来说是他爷爷,让我给讲解一下养老保险的条款,
我讲了半个小时,他在一边喝茶。。。
等我讲完了他就把大爷拉到一边说:大爷,条款你都了解了吧,我们现在去把合同签了吧!</p>
<p class="color">早上经理过来说:“赶紧吃早点,吃完了跟你说点事!”我:“工作要紧,您先说,
我迟点吃!”经理:“公司裁员有你一个,你把早点吃完好有力气收拾东西…”</p>
<style>
p{
margin: 0 auto;
width: 80%;
}
.color::-moz-selection{
background: #93c;
color: #fcf;
}
.color::selection{
background: #93c;
color: #fcf;
}
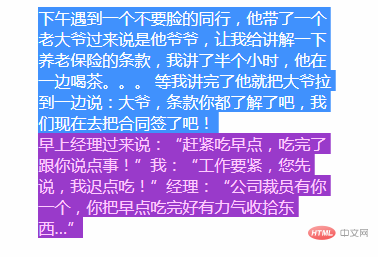
</style>效果:

注:当选中文字后,上面是默认的样式,下面是我们自己设置的。
更多CSS3相关技术文章,请访问CSS3答疑栏目进行学习!
以上就是css鼠标选中文字后改变背景色?的详细内容,更多请关注0133技术站其它相关文章!




